Все настройки цветов сайта вынесены в отдельный раздел. Для того, чтобы их изменить необходимо в панели администратора перейти в раздел Настройки цветовой схемы проекта.
Внутри раздела настройки разделены на несколько блоков:
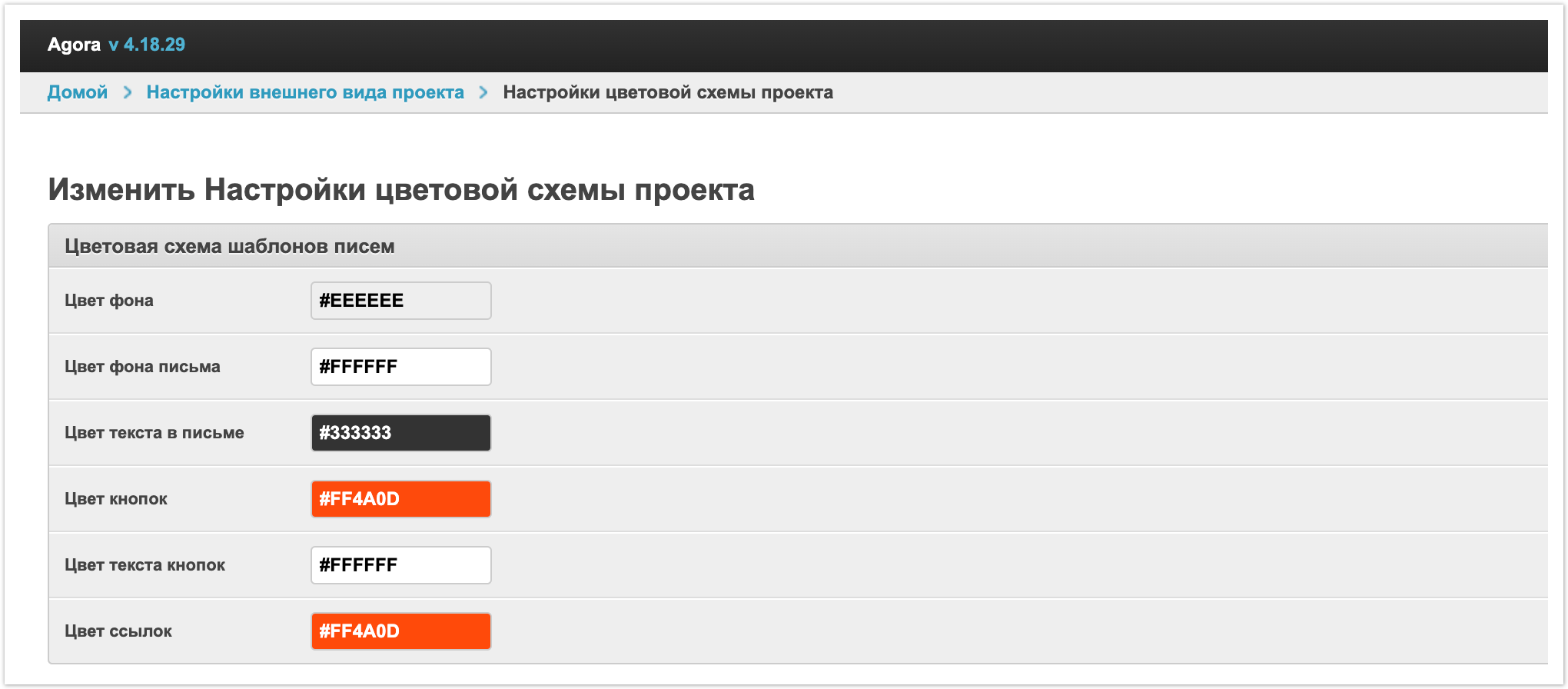
Цветовая схема шаблонов писем
В этом разделе добавлены настройки цветов для писем с уведомлениями. Письма с уведомлениями отправляются пользователям при выполнении определенных действий на платформе. Эти настройки влияют именно на внешний вид письма. В поле задается 6-ти значный код цвета.
Цвет фона - в этом поле можно указать код для цвет фона в письме.
Цвет фона письма - в этом поле указывается цвет фона в теле письма.
Цвета текста в письме - здесь задается цвет основного текста в письме
Цвет кнопок - в этом поле указывается цвет кнопок, если они присутствуют в письме.
Цвет текста кнопок - в этом поле можно указать какой цвет будет иметь текст, написанный на кнопке. Обратите внимание, чтобы цвет текста сочетался и не сливался с цветом самой кнопки, указанной в предыдущем поле.
Цвет ссылок - в этом поле указан цвет для URL ссылок, которые будут указаны в теле письма.
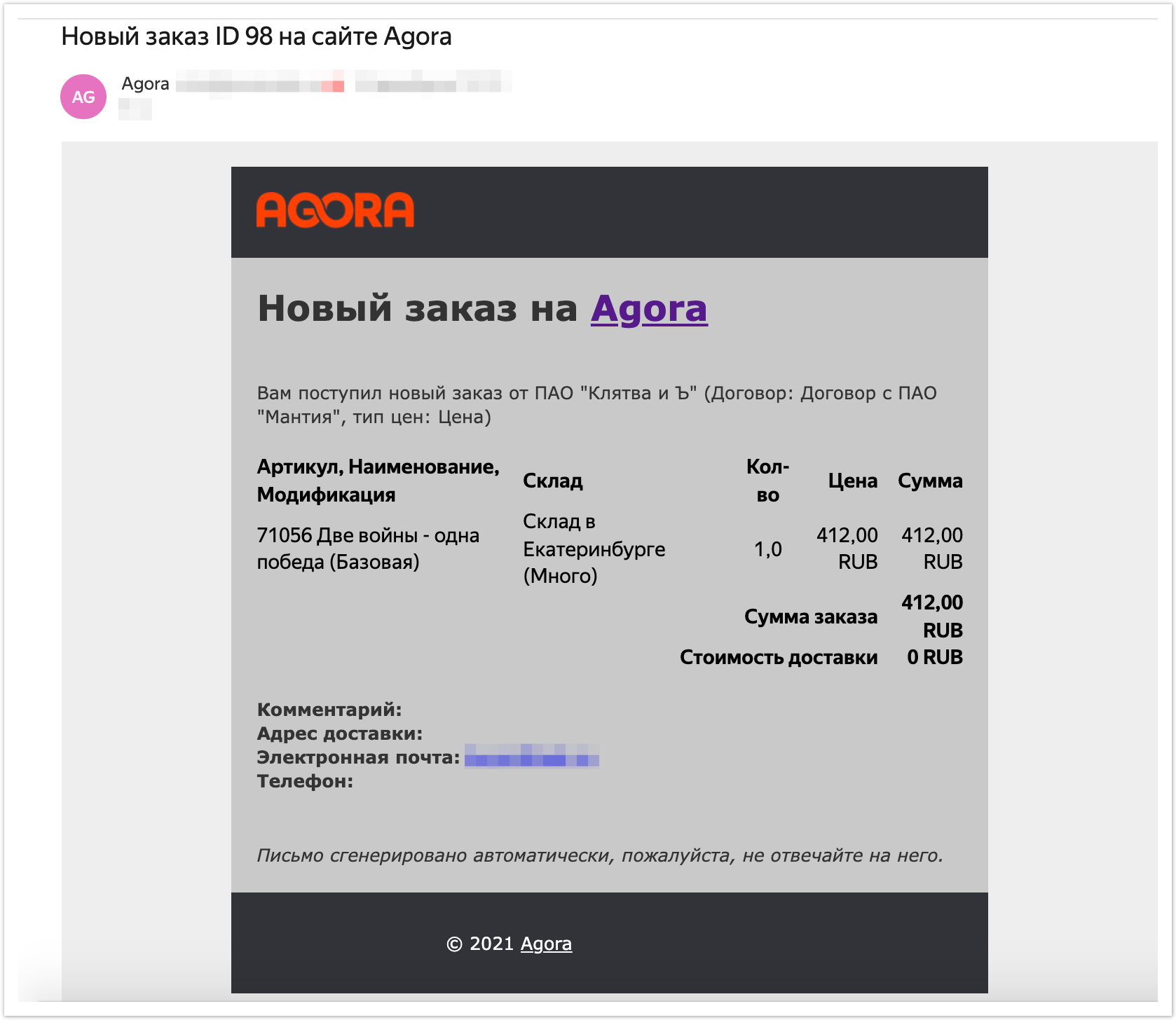
Пример уведомления:
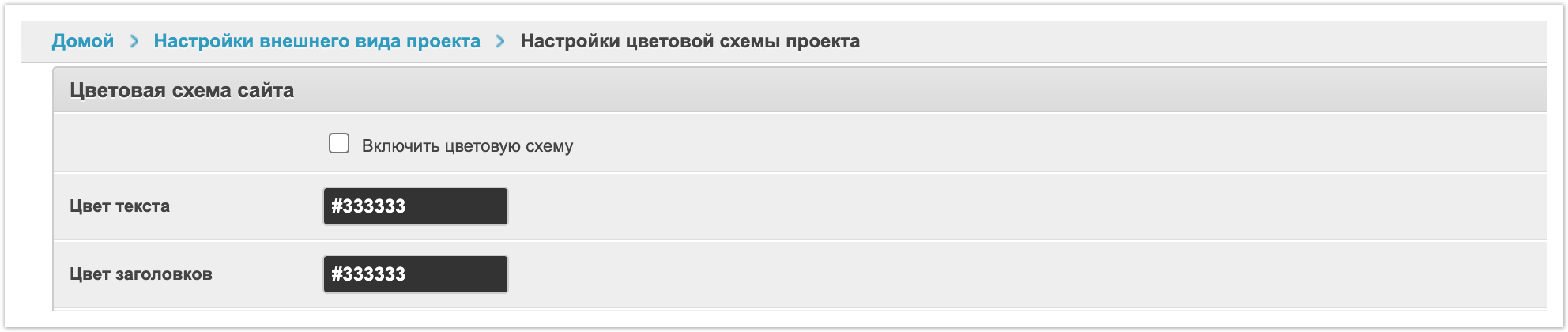
Цветовая схема сайта
Это самый обширный блок настроек, который позволяет регулировать цвета практически всех объектов на платформе. Для удобства, сгруппируем настройки на несколько частей и рассмотрим их подробнее.
Общие настройки цветов
Включить цветовую схему - эта настройка включает использование созданной индивидуально цветовой схемы на платформе. Если настройка выключена, то тогда будут использованы стандартные цвета по умолчанию.
Цвет текста - в этом поле указывается цвет основного текста и значков на портале.
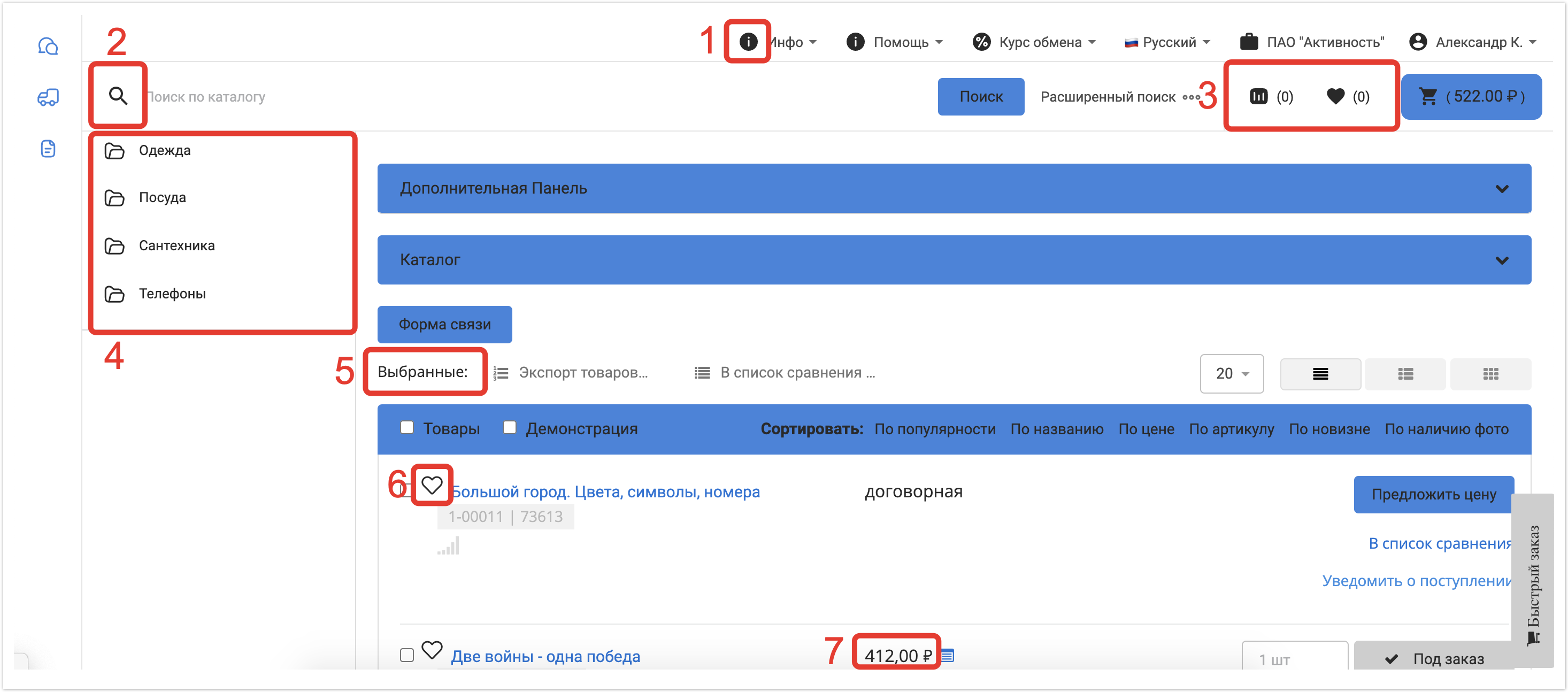
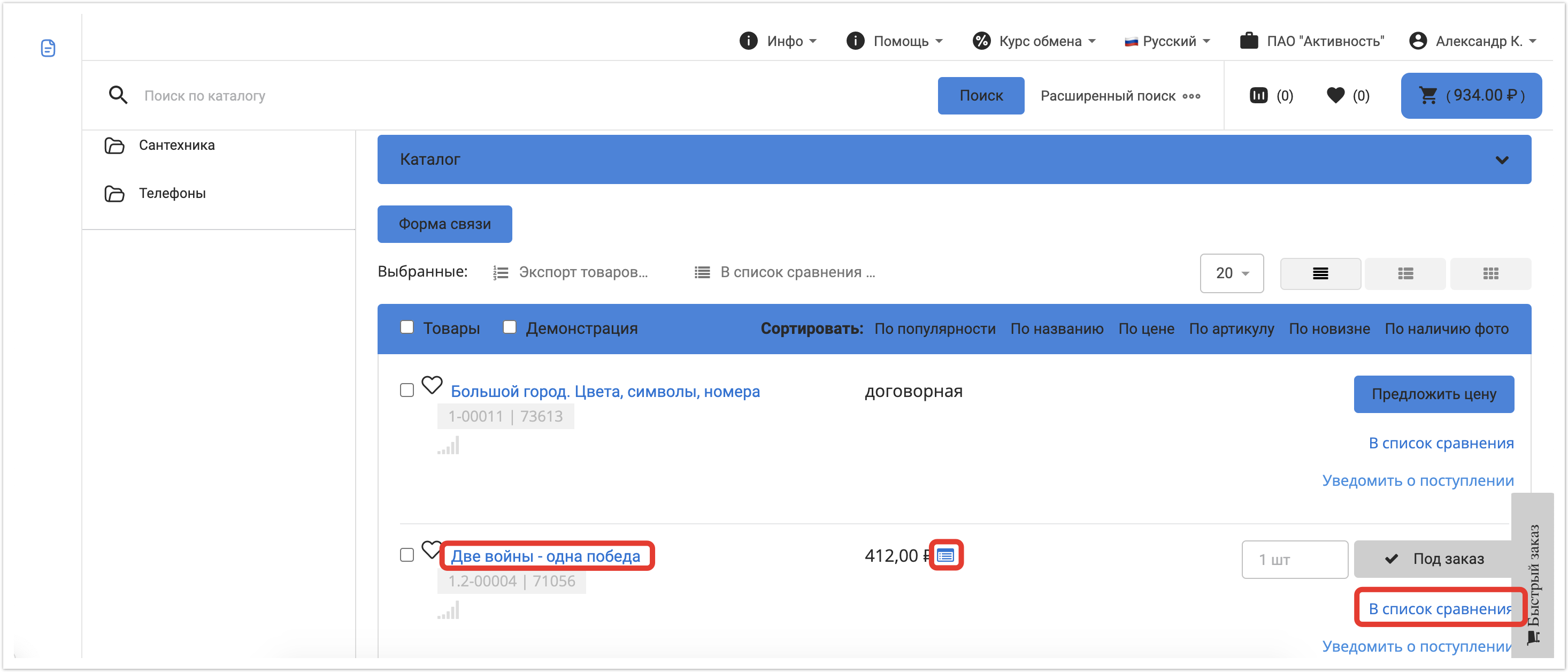
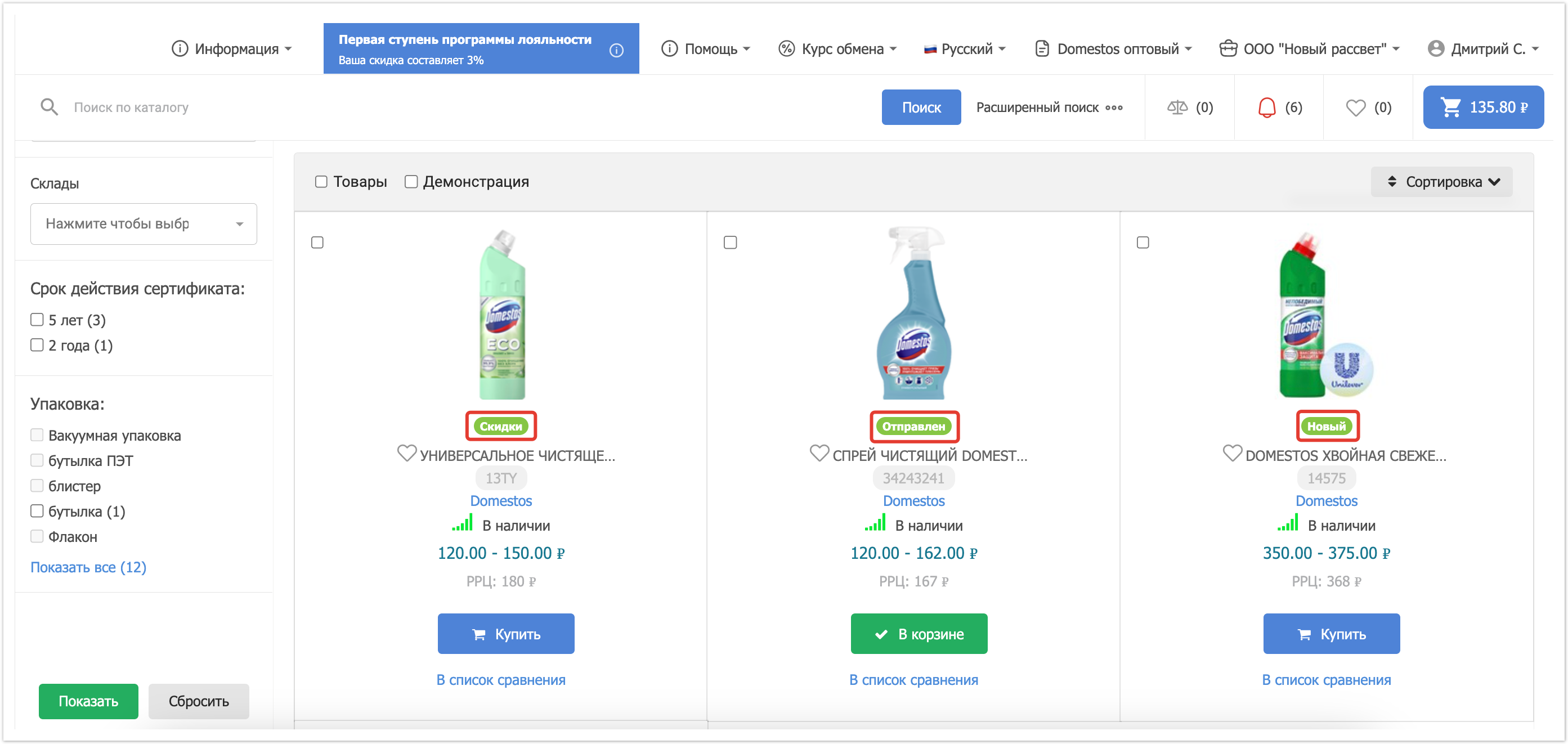
На скриншоте ниже представлены элементы личного кабинета, за которые отвечает этот параметр. На примере страницы Каталога:
где элементы
1 - главные значки в хэдере,
2 - значок поиска,
3 - значки и текст избранного и списка сравнения в закрепленной панели,
4 - текст и иконки дерева категорий,
5 - текст слова Выбранные в панели с режимами отображения каталога,
6 - значок избранного в каталоге товаров,
7 - цвет текста цены товара.
Цвет заголовков - в этом поле указывается цвет текста заголовков разделов и подразделов в личных кабинетах пользователей.
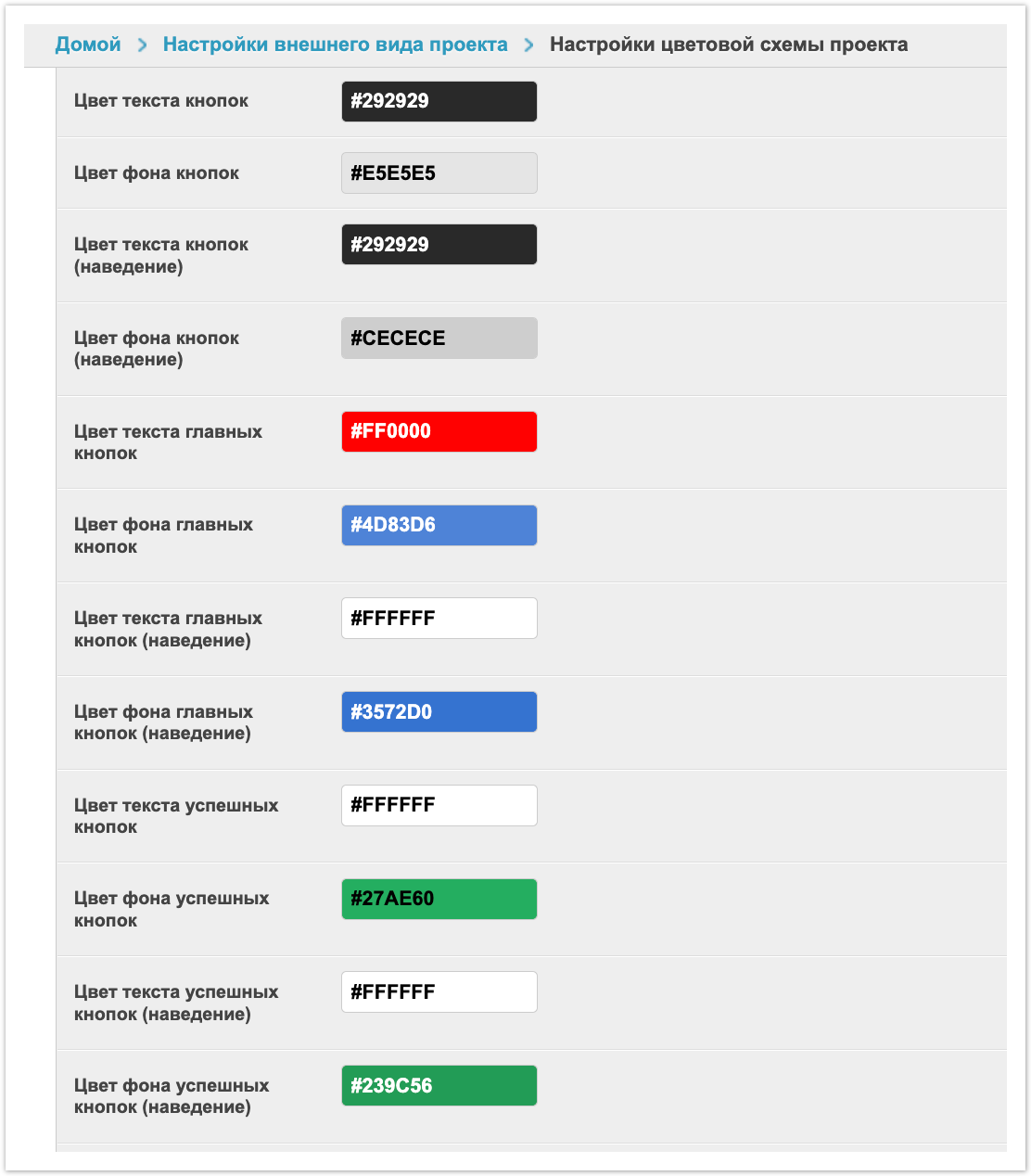
Цвета кнопок
Цвет текста кнопок - в этом поле указывается цвет текста на всех кнопках, кроме главных кнопок.
Цвет фона кнопок - цвет самих кнопок, кроме главных кнопок.
Цвет текста кнопок (наведение) - цвет текста на кнопках при наведении на них курсора. Актуален для всех кнопок, кроме главных.
Цвет фона кнопок (наведение) - цвет кнопок при наведении курсора. Актуален для всех кнопок, кроме главных.
Цвет текста главных кнопок - цвет текста на кнопках в верхнем и левом меню, а также основных функциональных кнопок.
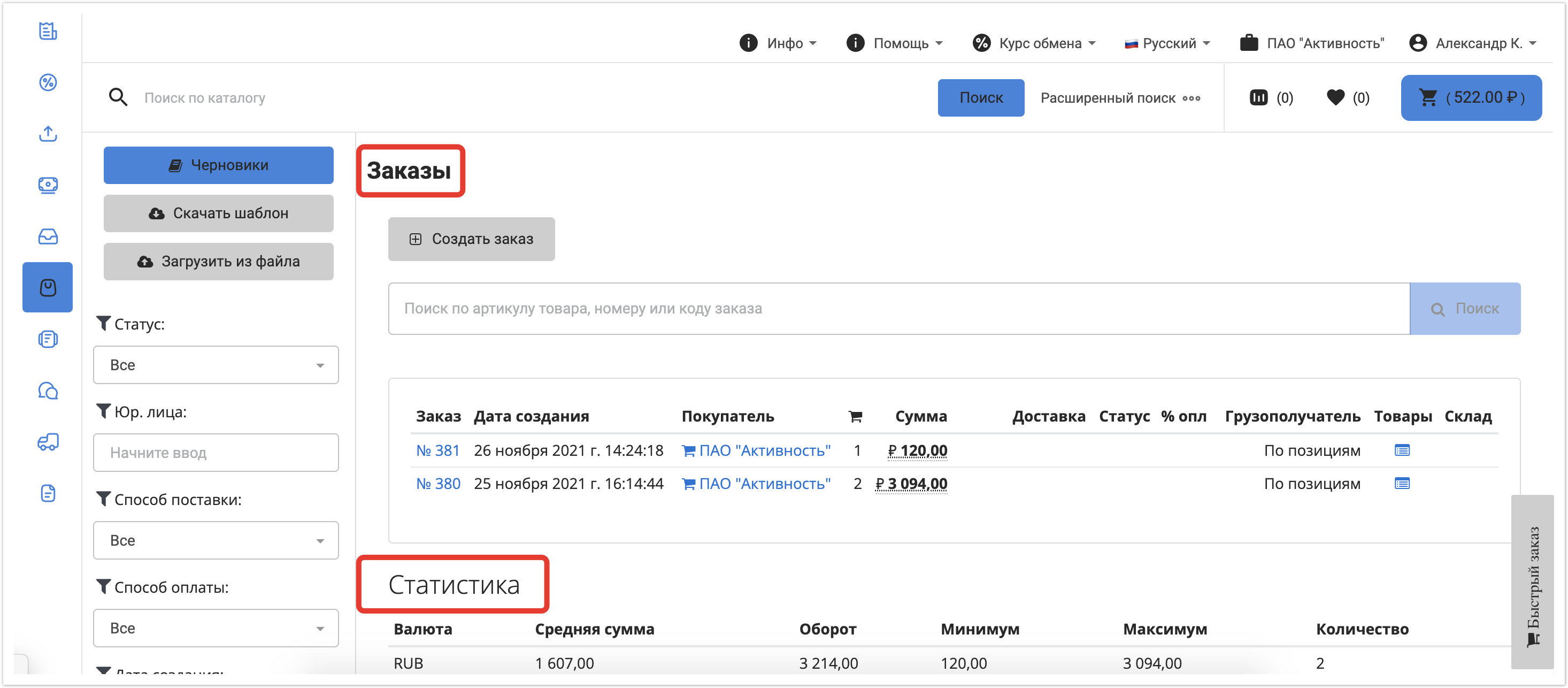
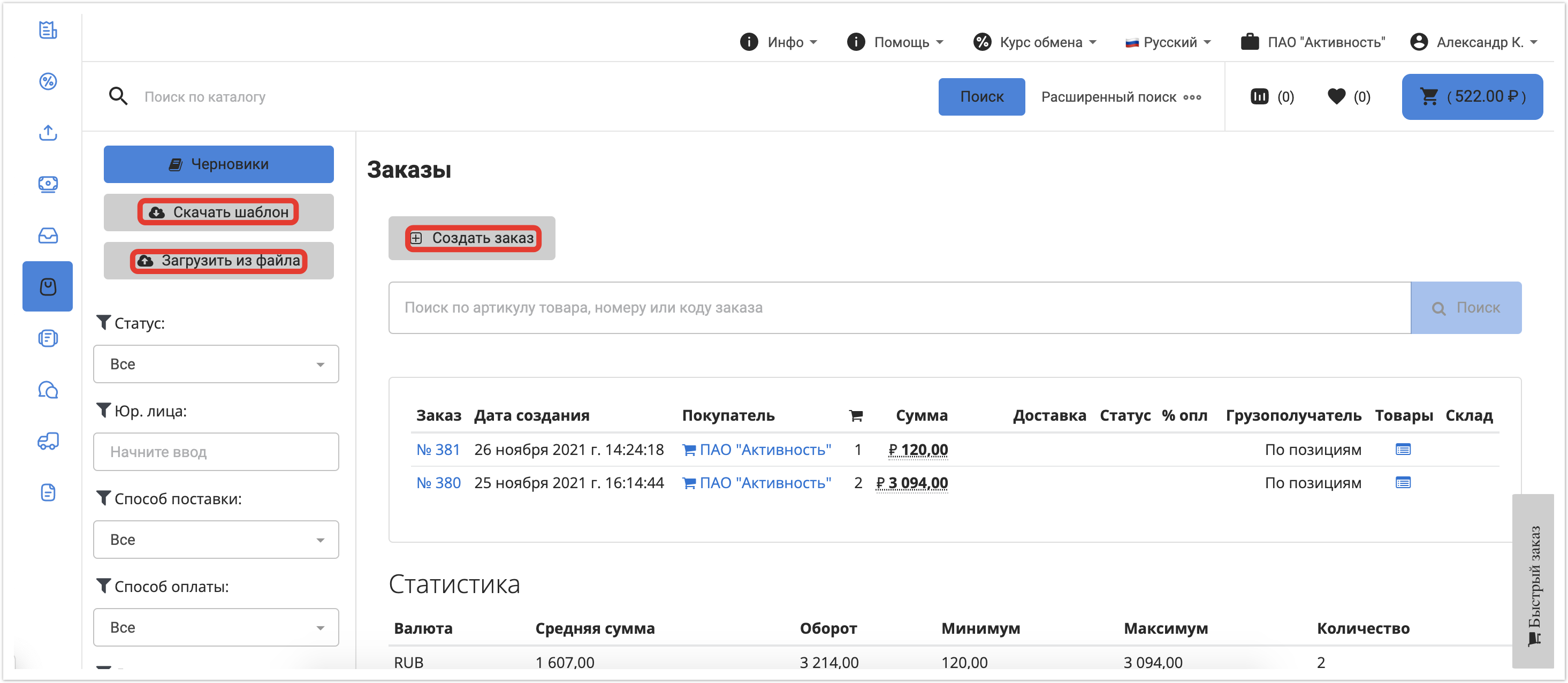
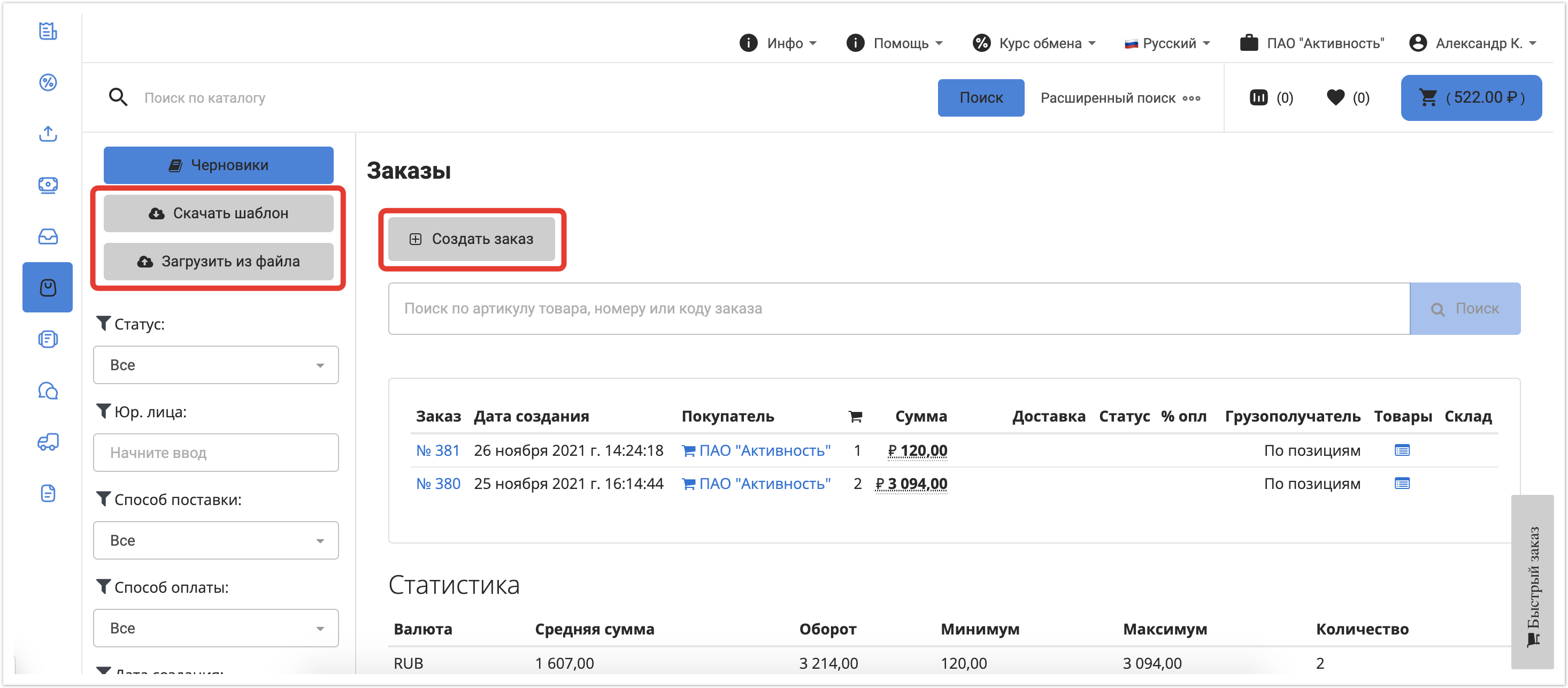
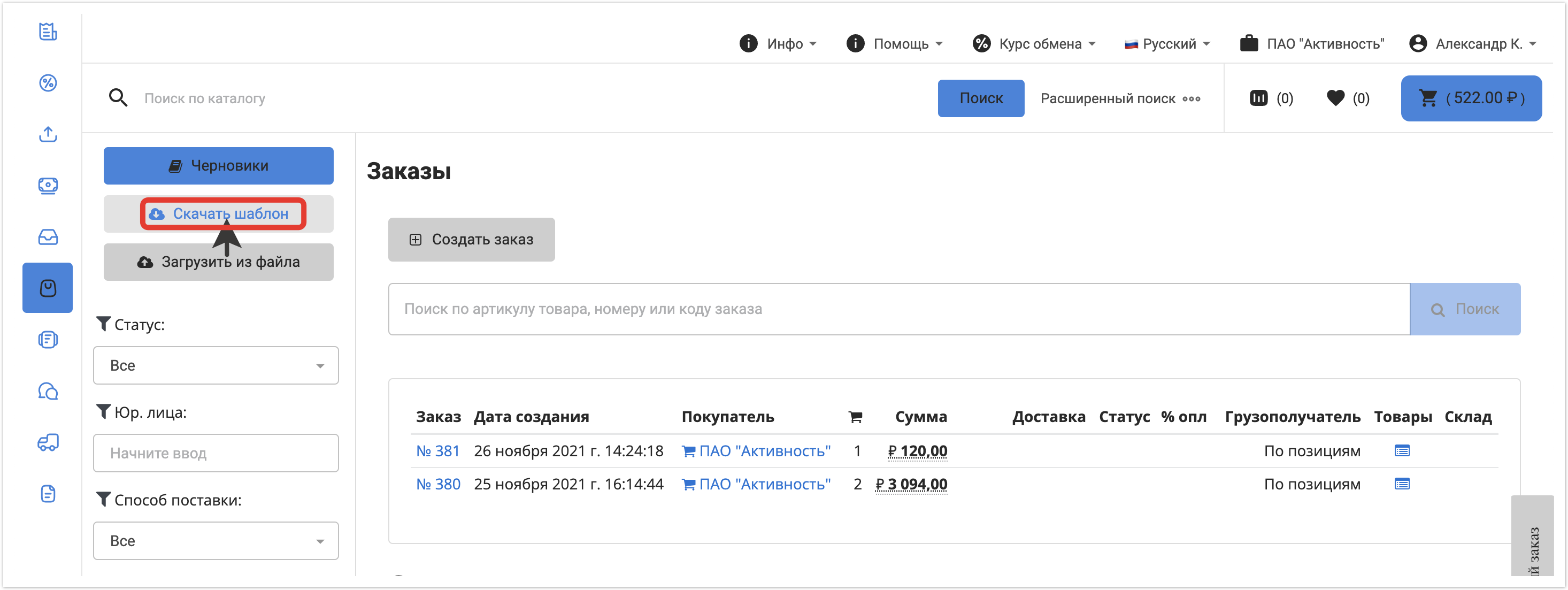
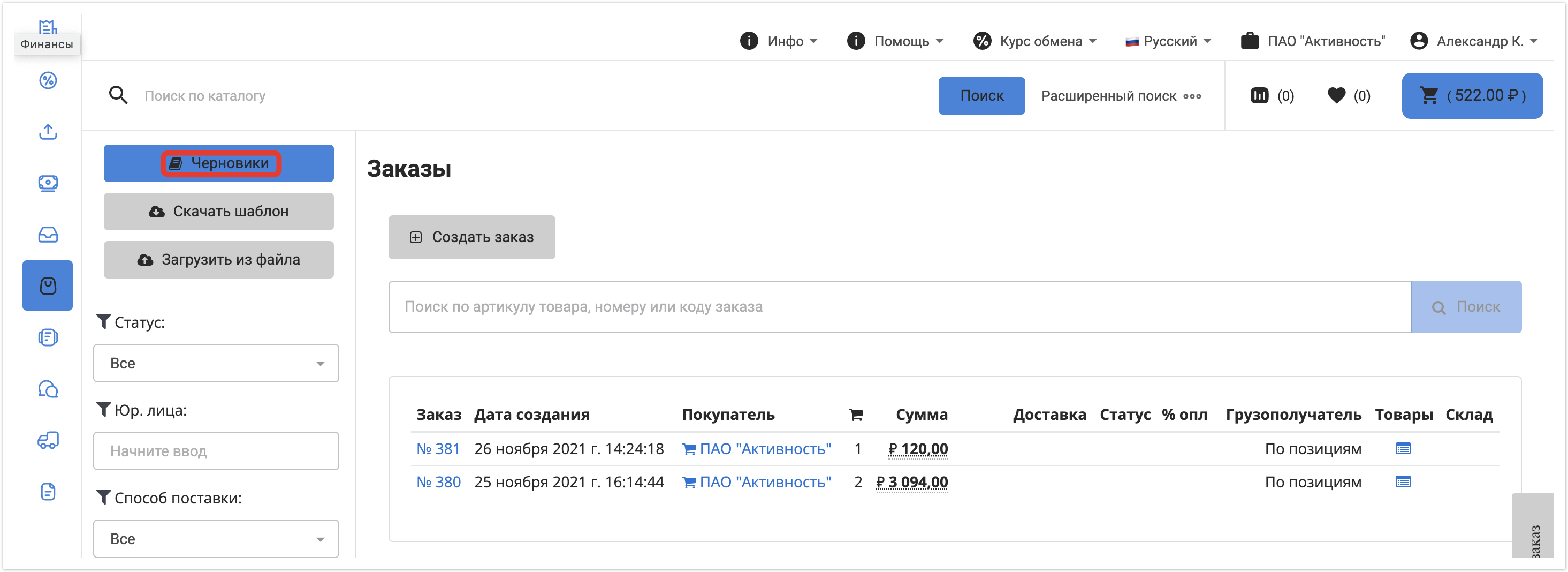
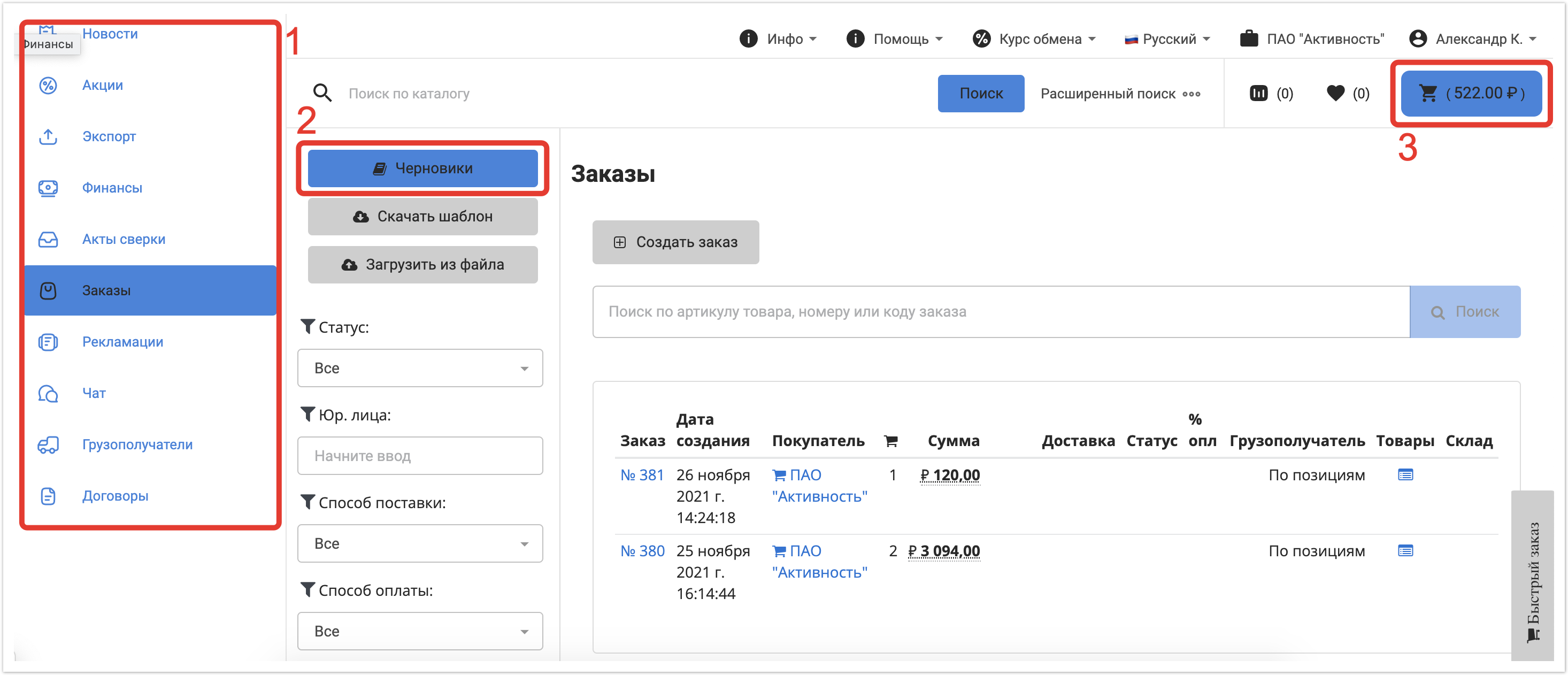
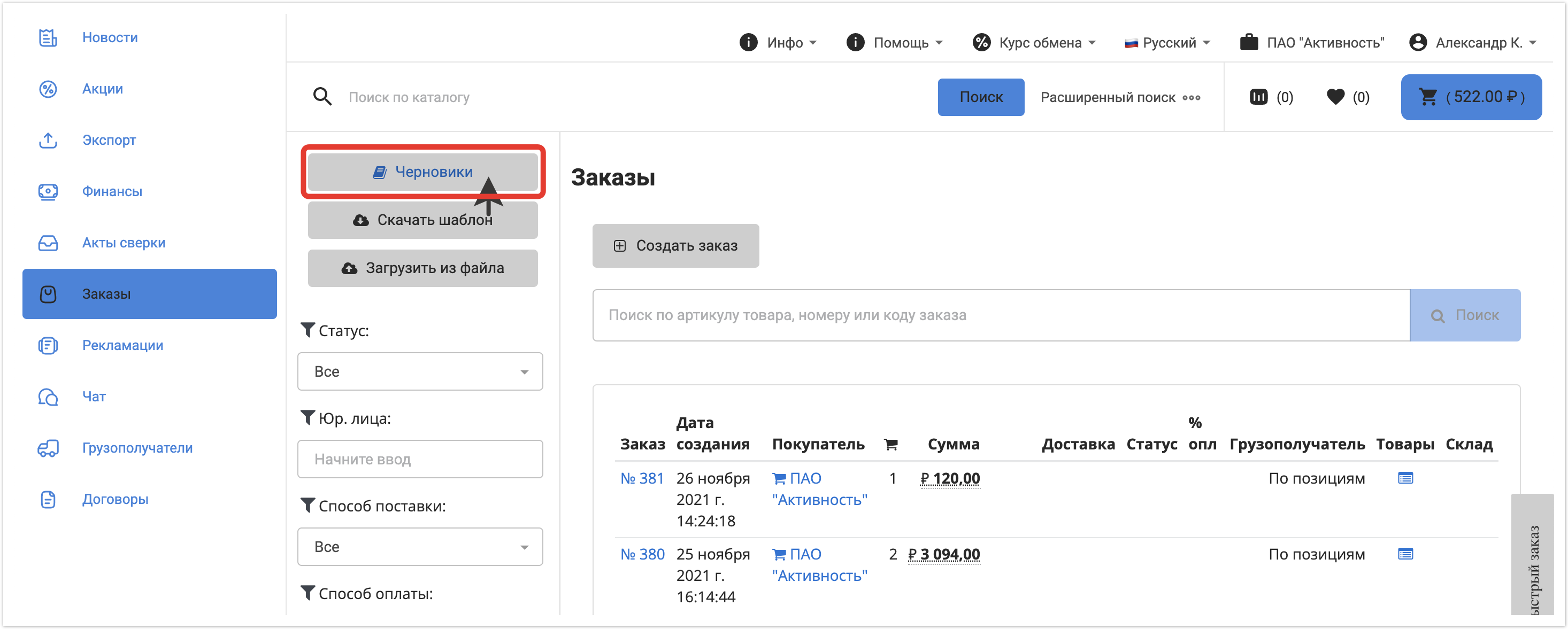
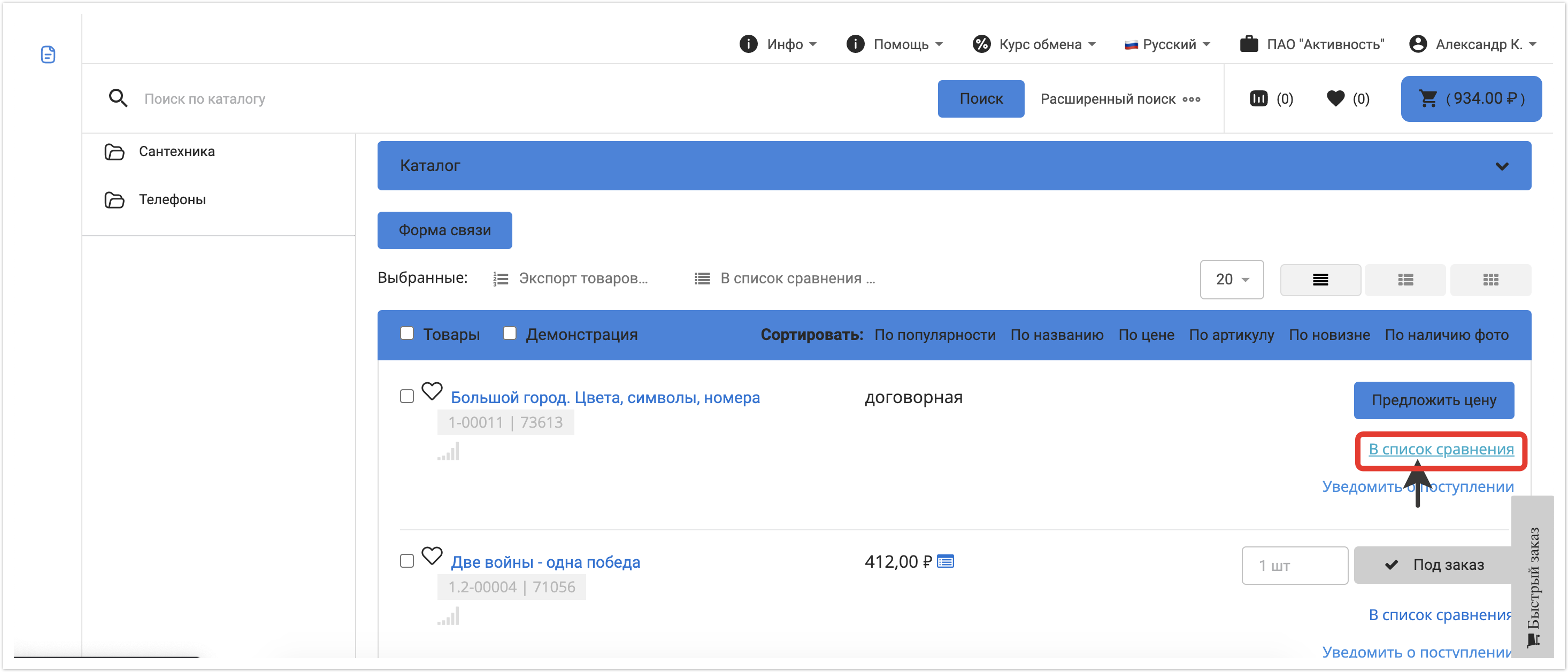
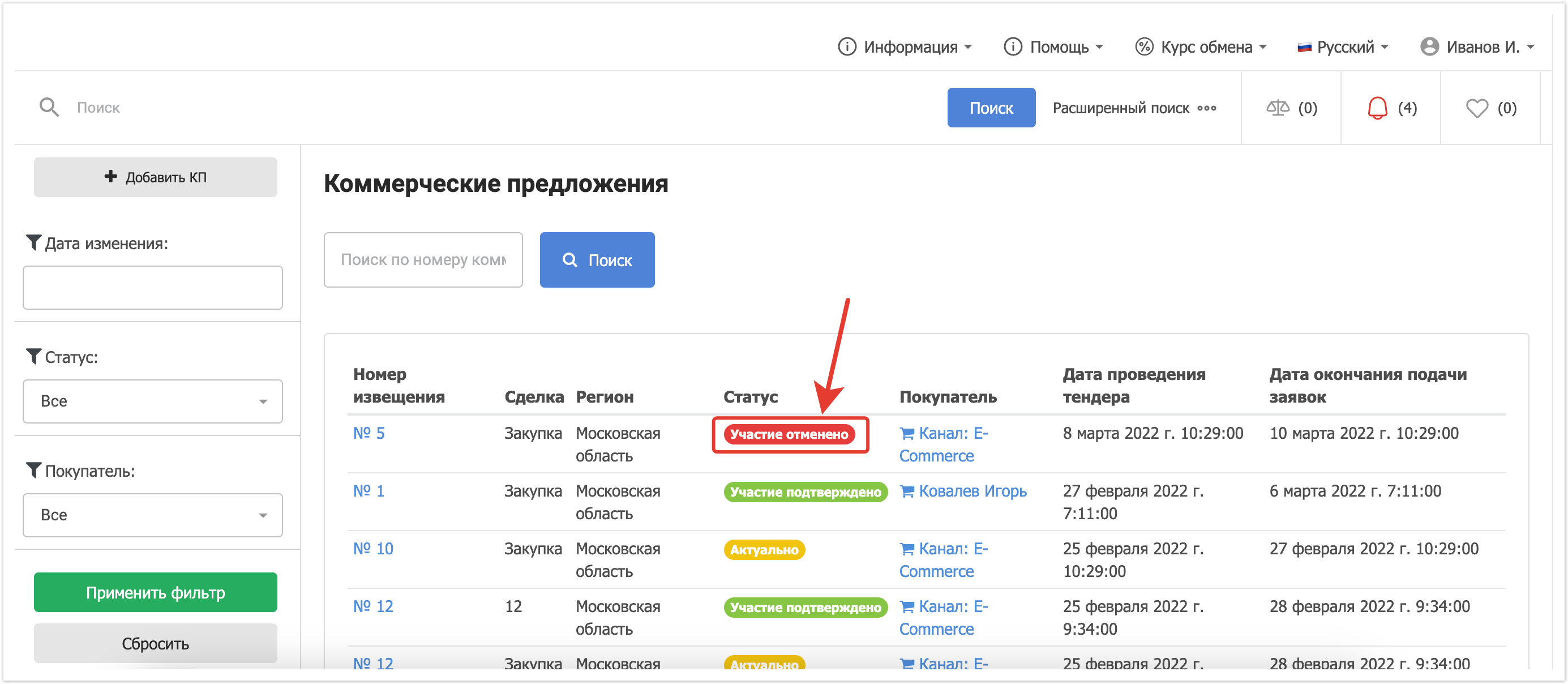
Цвет фона главных кнопок - цвет самих кнопок в верхнем и левом меню, а также основных функциональных кнопок. Рассмотрим на примере страницы заказов:
где элементы
1 - текст в панели с разделами платформы,
2, 3 - главные кнопки (на скриншоте это все кнопки синего - кнопка Поиск и тд).
Цвет текста главных кнопок (наведение) - цвет текста на кнопках в верхнем и левом меню, а также основных функциональных кнопках при наведении на них курсора.
Цвет фона главных кнопок (наведение) - цвет самих кнопок в верхнем и левом меню, а также основных функциональных кнопках при наведении на них курсора.
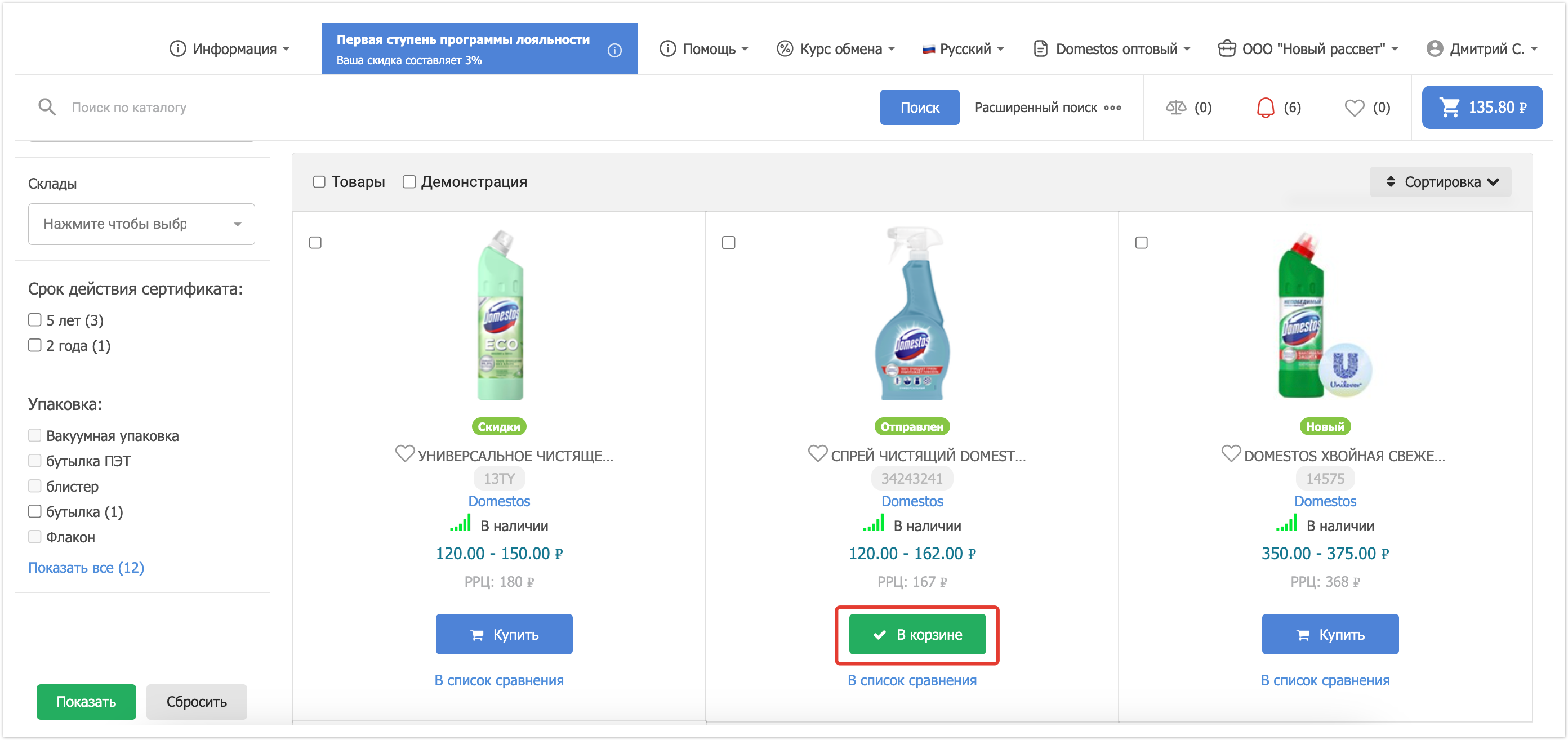
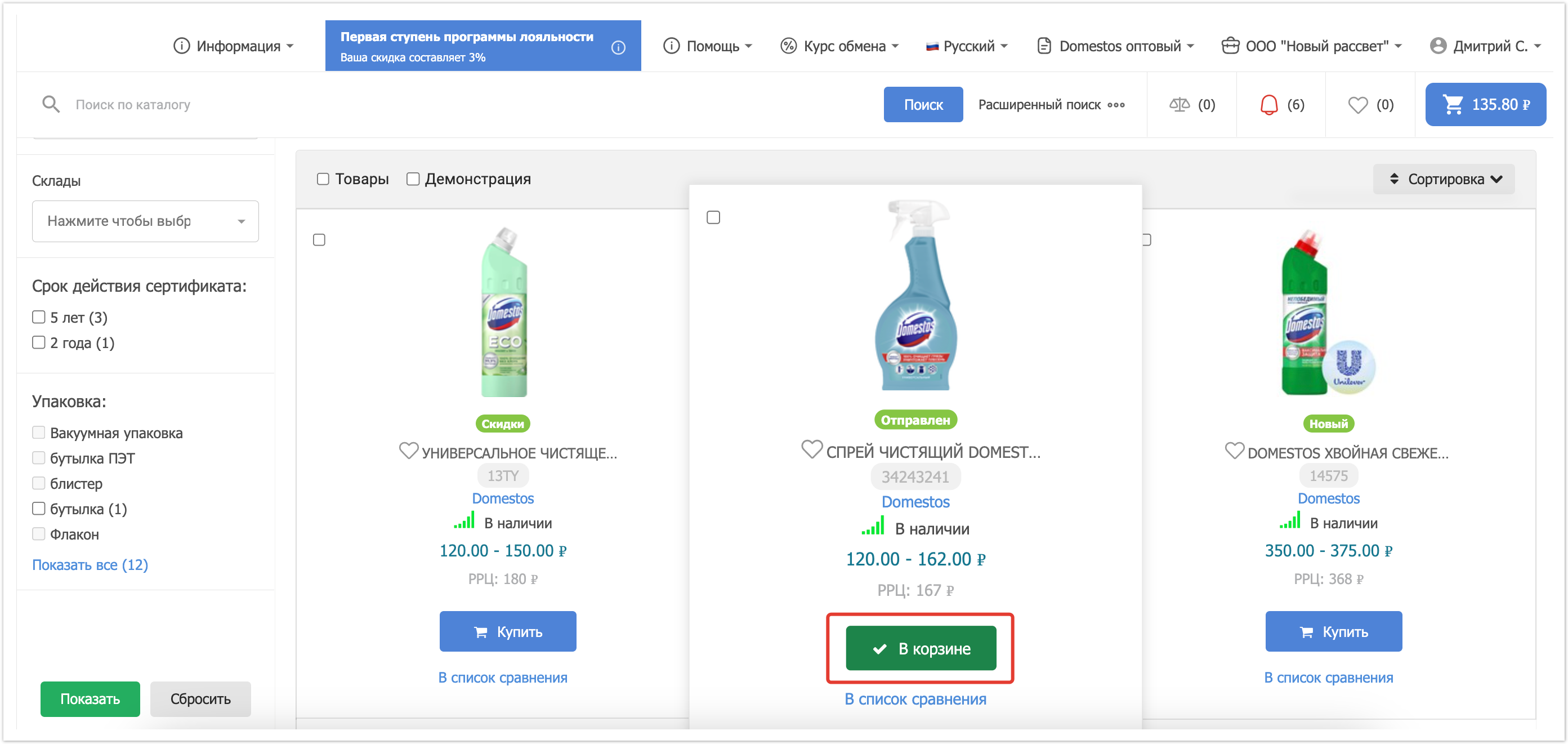
Цвет текста успешных кнопок и Цвет фона успешных кнопок - цвета текста и фона кнопок, при нажатии на которые действие прошло успешно. Например, при нажатии на кнопку Корзина товар должен добавиться в корзину и тогда текст кнопки приобретет указанный цвет.
Цвет текста успешных кнопок (наведение) и Цвет фона успешных кнопок (наведение) - цвета текста и фона успешных кнопок при наведении на них курсора.
Цвета ссылок и бейджей
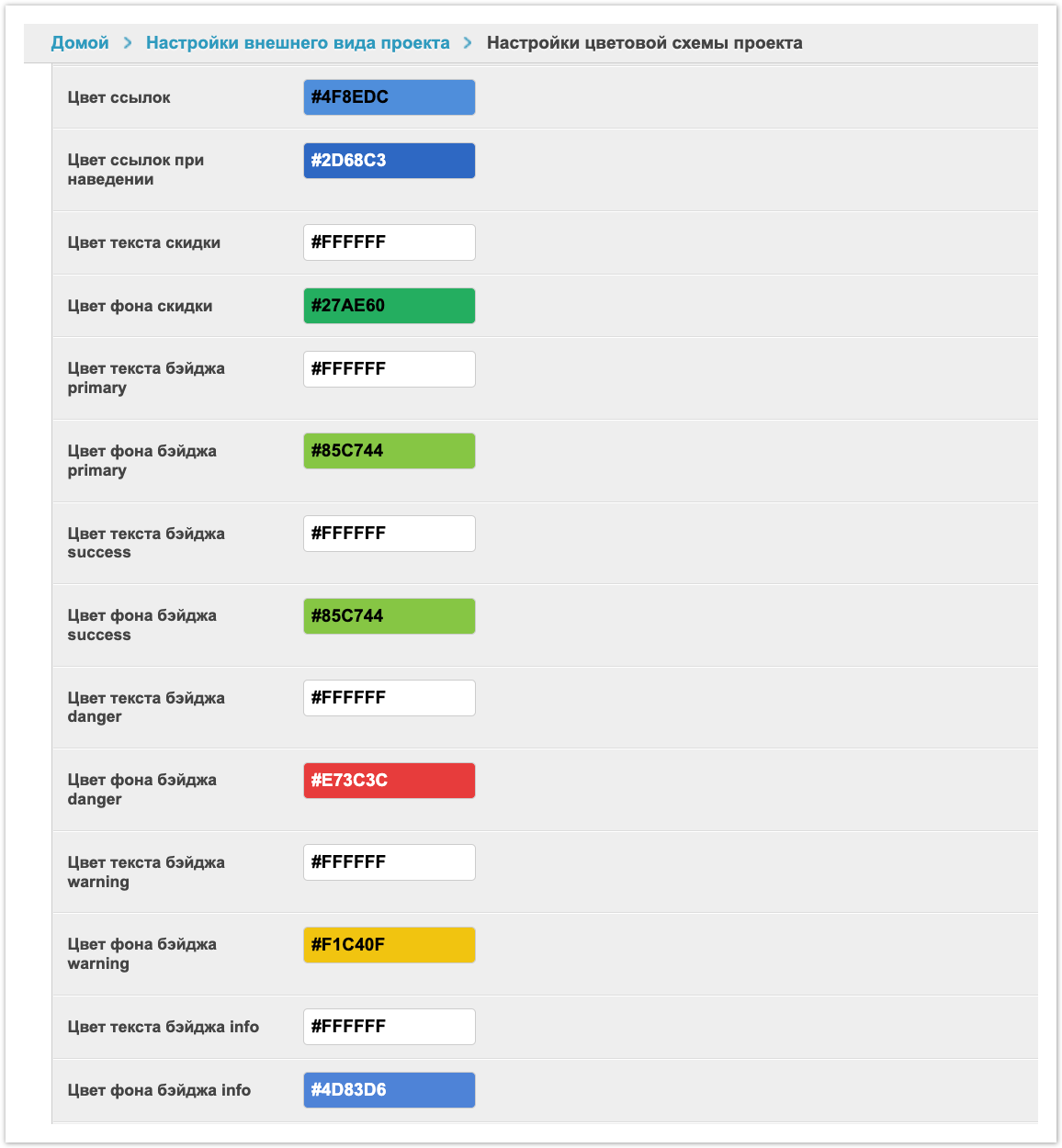
Цвет ссылок - цвет гипер-ссылок на другие разделы сайта или документы.
Цвет ссылок при наведении - цвет ссылок на другие разделы сайта или документы при наведении на них курсора.
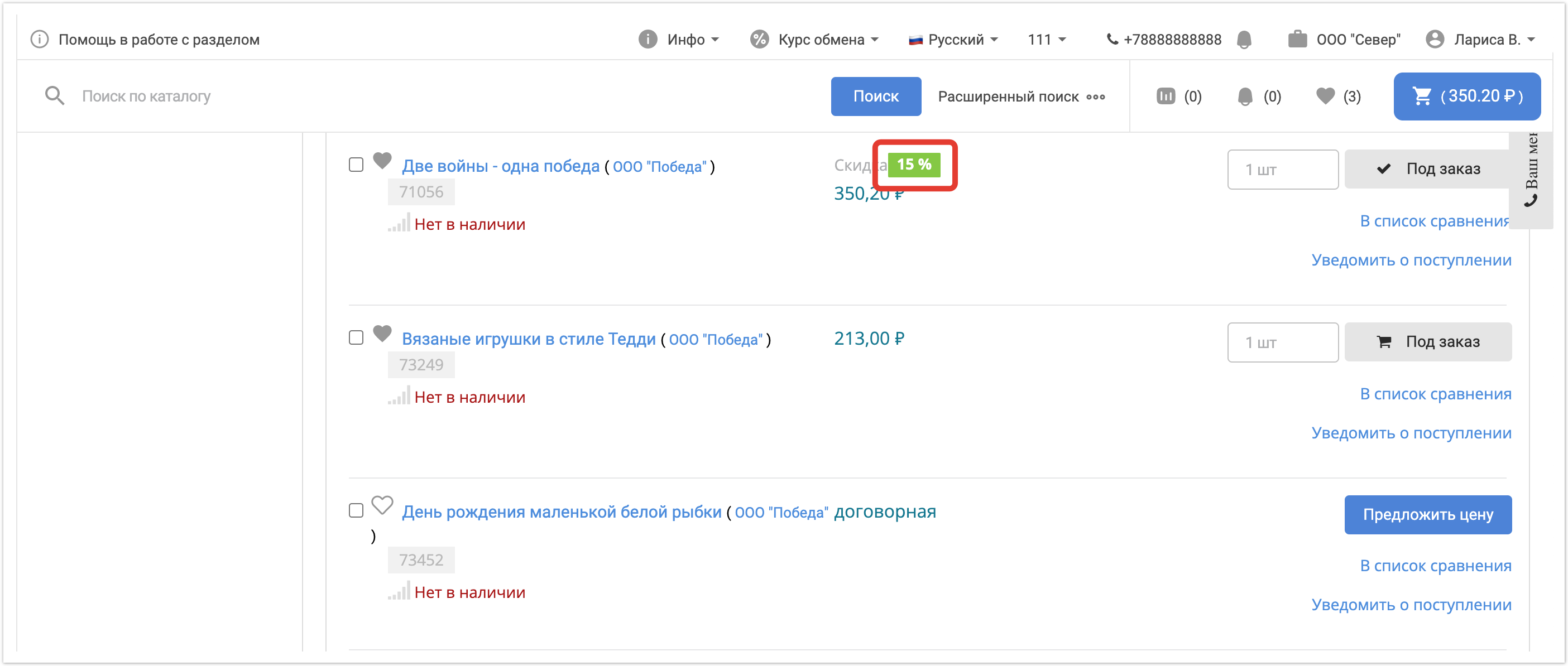
Цвет текста скидки и Цвет фона скидки - цвета текста и фона лейбла, который отображается для товаров со скидкой в каталоге. Актуален только для скидок на товар, а не на сумму заказа.
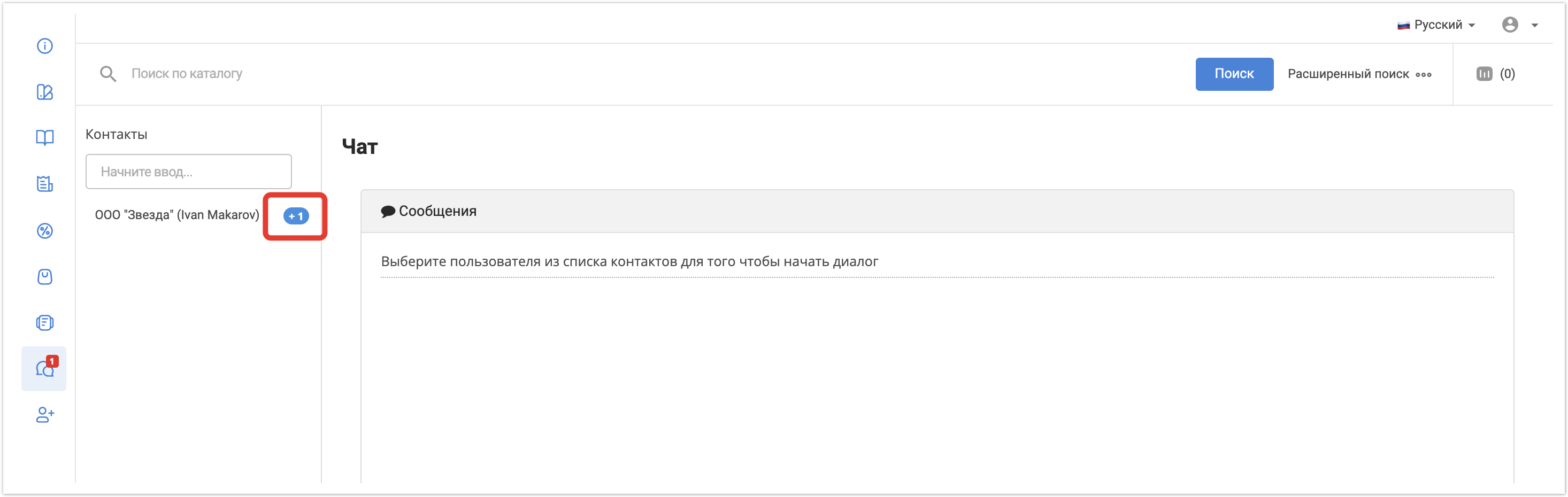
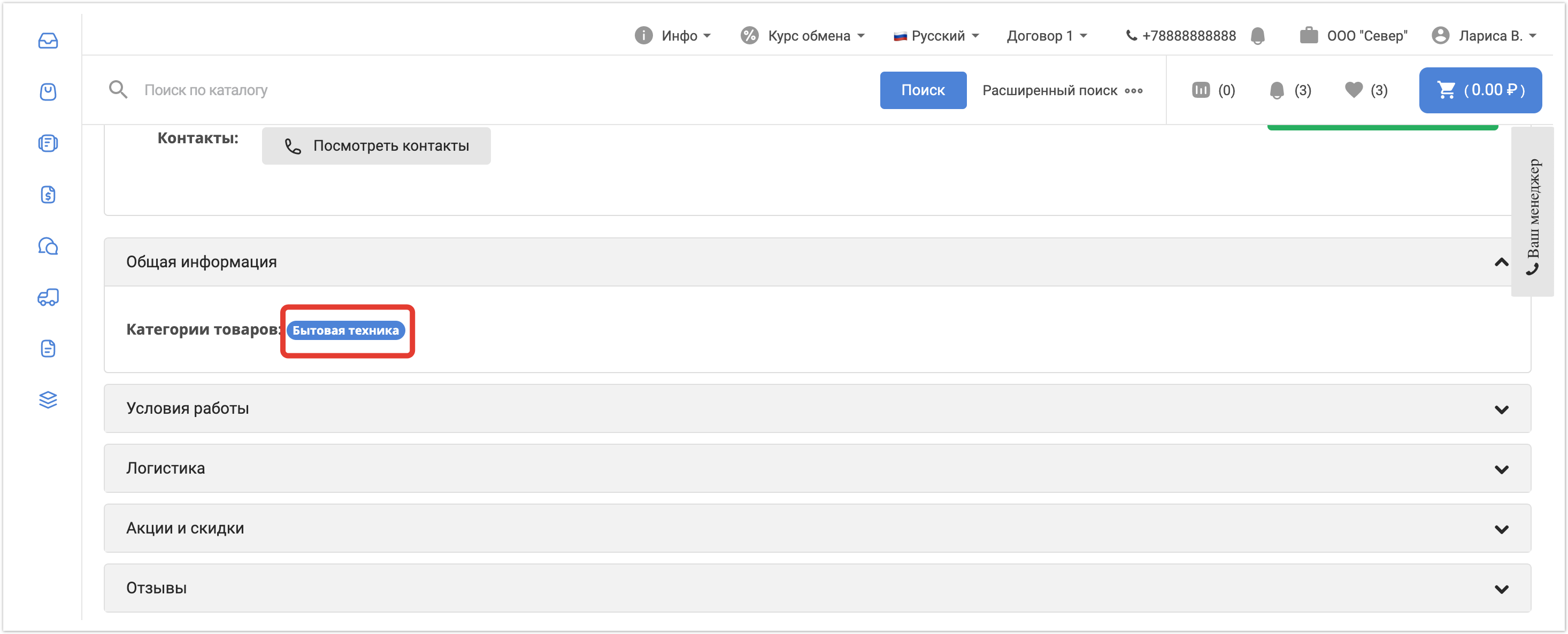
Цвет текста бэйджа primary и Цвет фона бэйджа primary - цвета текста и фона для бэйджа, который сообщает о новых данных, например о новом сообщении в чате.
Цвет текста бэйджа success и Цвет фона бэйджа success - цвета текста и фона для бейджа, который маркирует товар определенным тегом.
Цвет текста бэйджа danger и Цвет фона бэйджа danger - цвета текста и фона бэйджа, который добавляет предупреждение.
Цвет текста бэйджа warning и Цвет фона бэйджа warning - цвета текста и фона бэйджа, который добавляет дополнительное предупреждение.
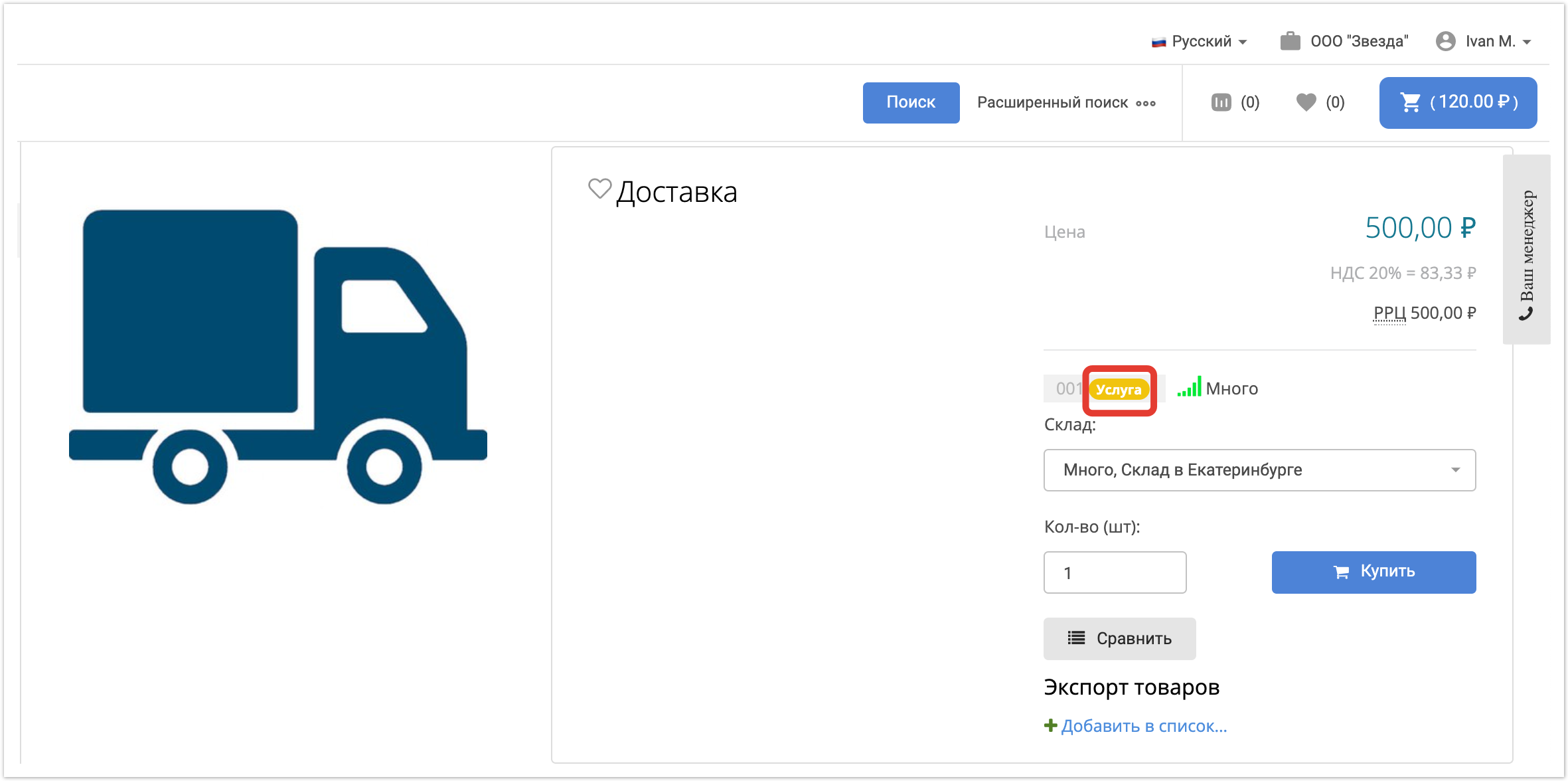
Цвет текста бэйджа info и Цвет фона бэйджа info - цвета текста и фона для информационного ярлыка.
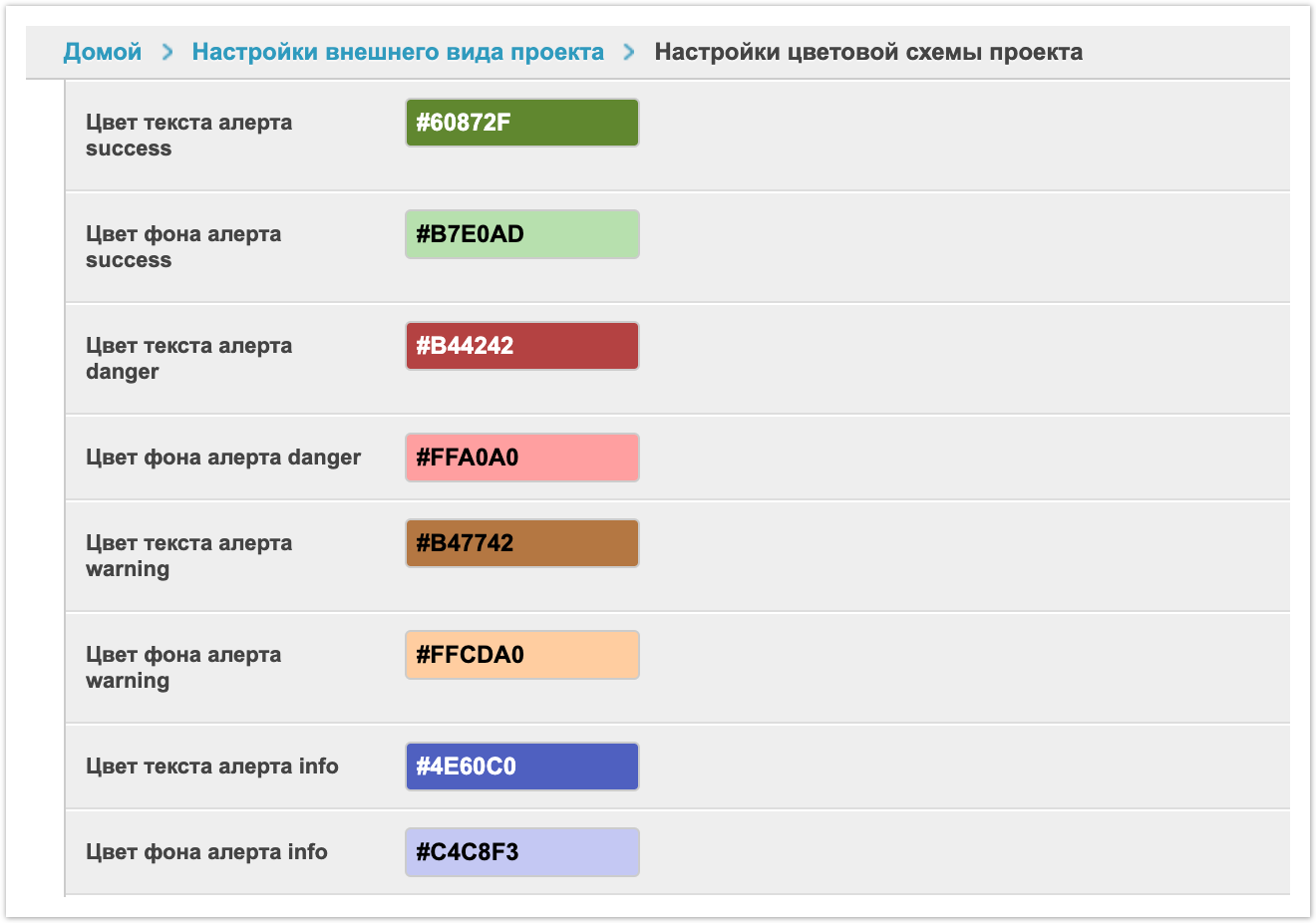
Цвета алертов
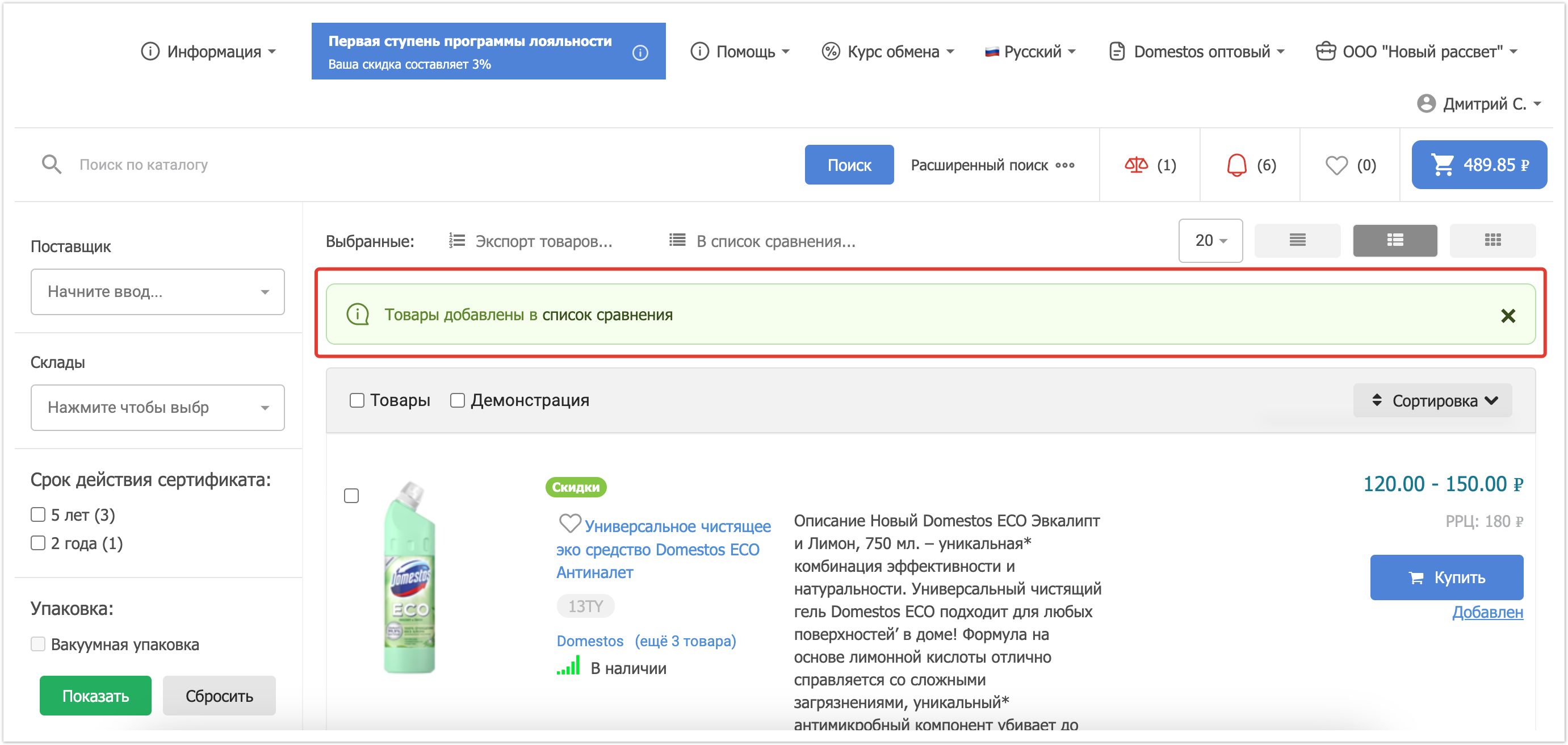
Цвет текста алерта success и Цвет фона алерта success - цвета текста и фона сообщения при успешно выполненном действии.
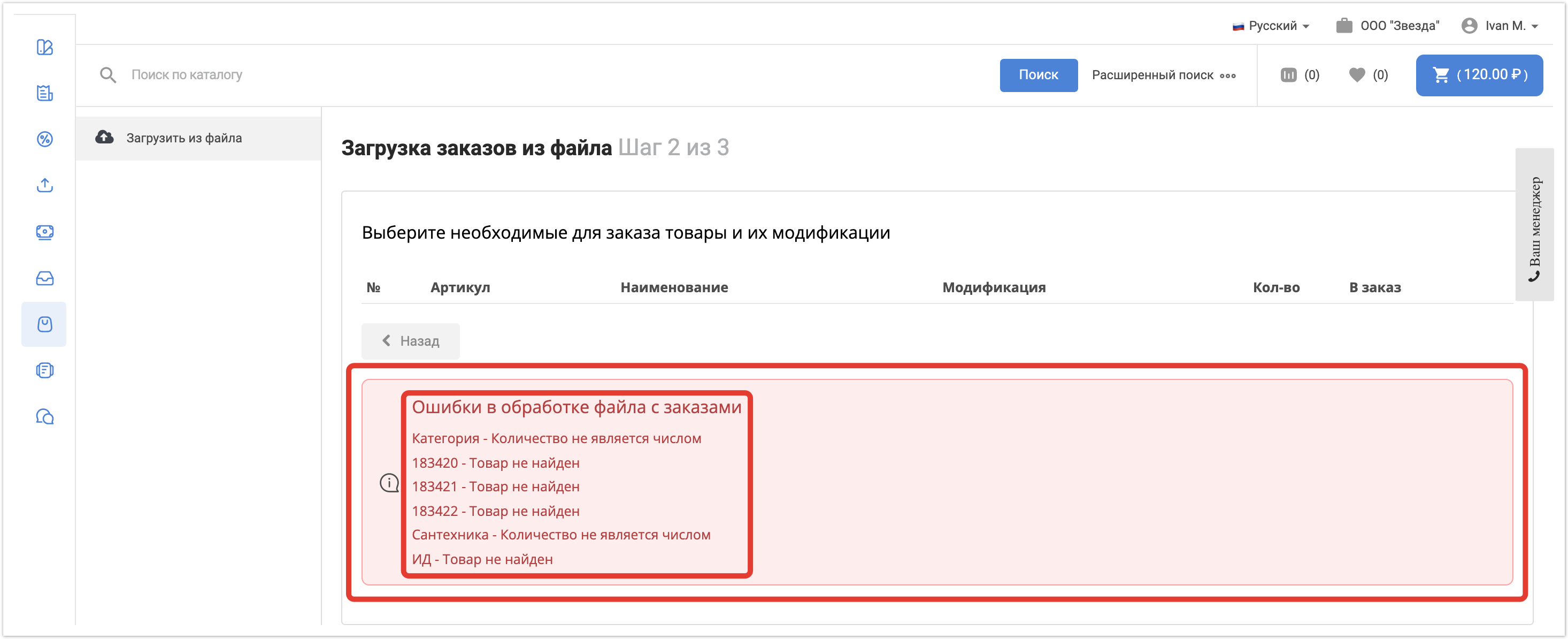
Цвет текста алерта danger и Цвет фона алерта danger - цвета текста и фона алерта, который предупреждает о наличии ошибки.
Цвет текста алерта warning и Цвет фона алерта warning - цвета текста и фона предупреждающего сообщения.
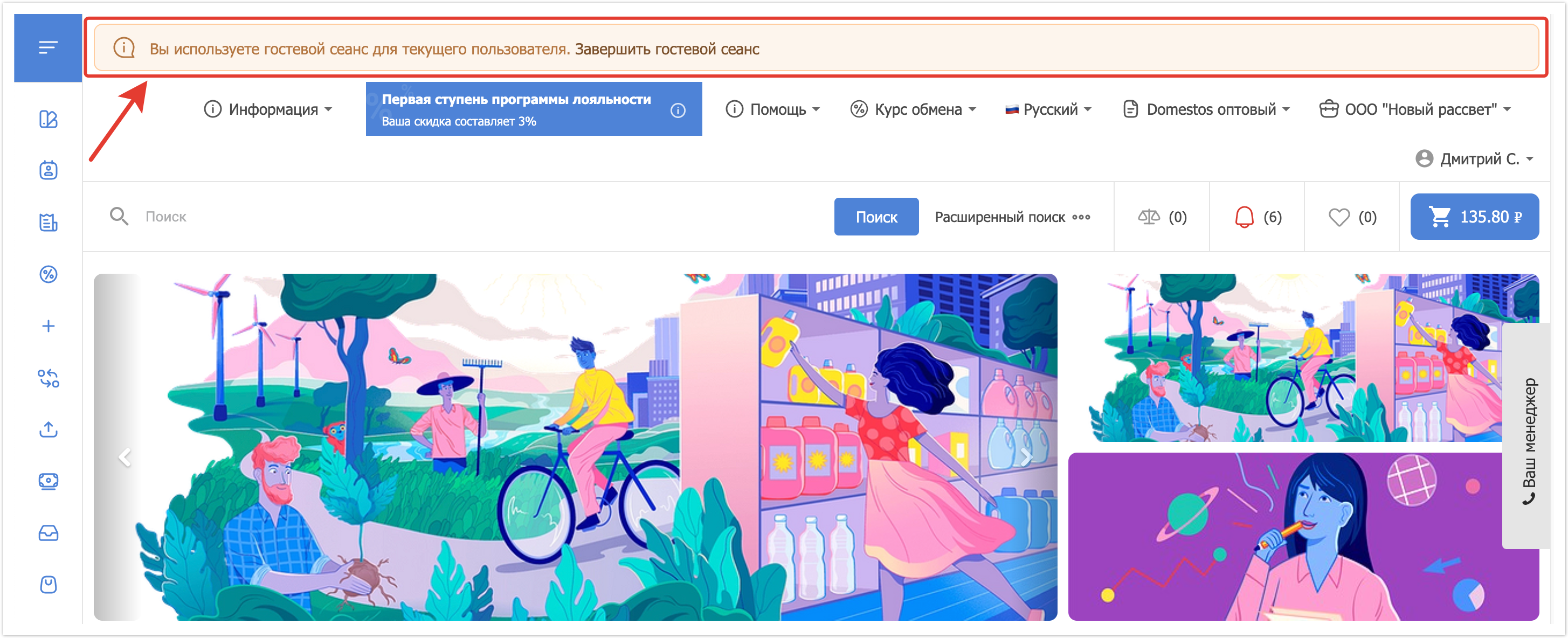
Цвет текста алерта info и Цвет фона алерта info - цвета текста и фона алерта информационного сообщения.
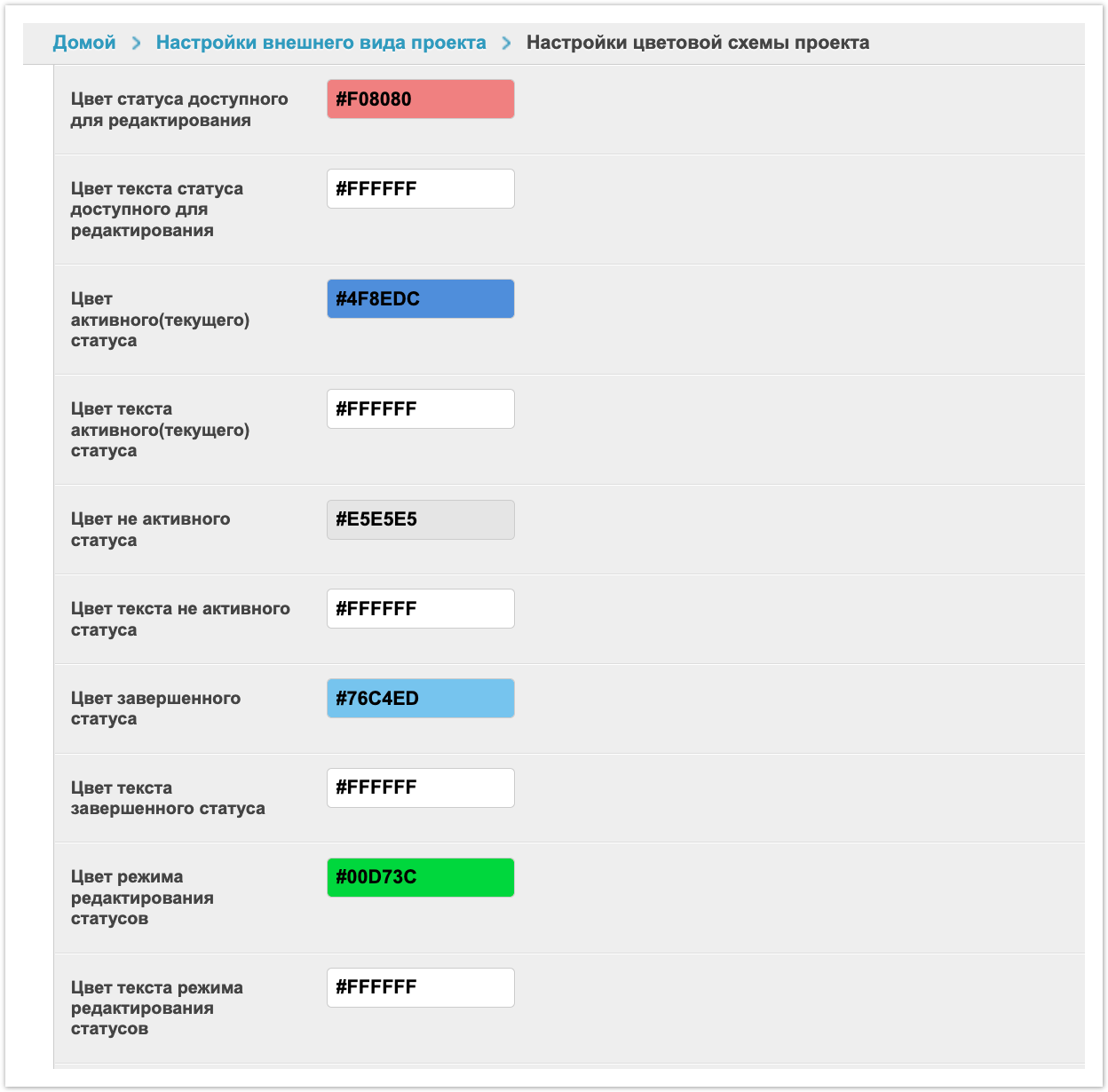
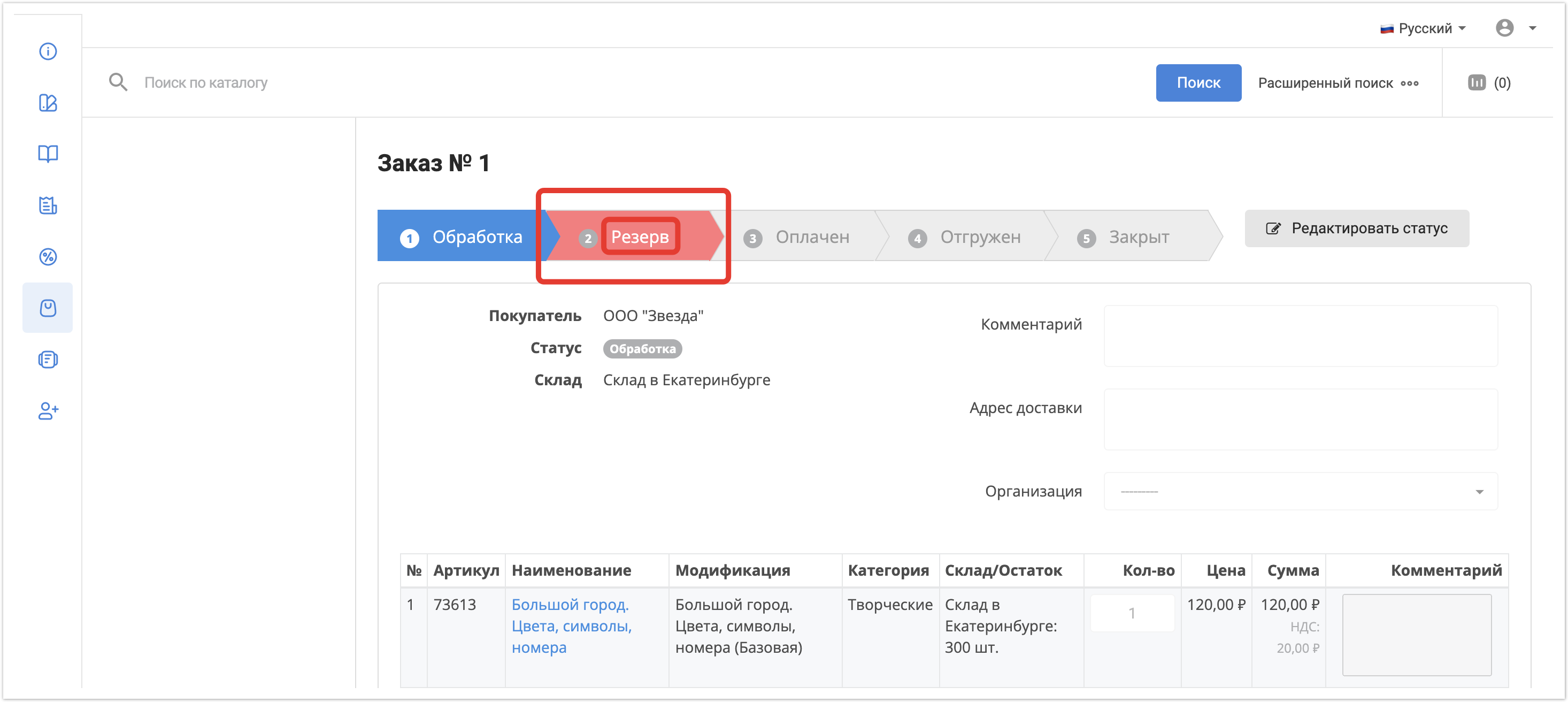
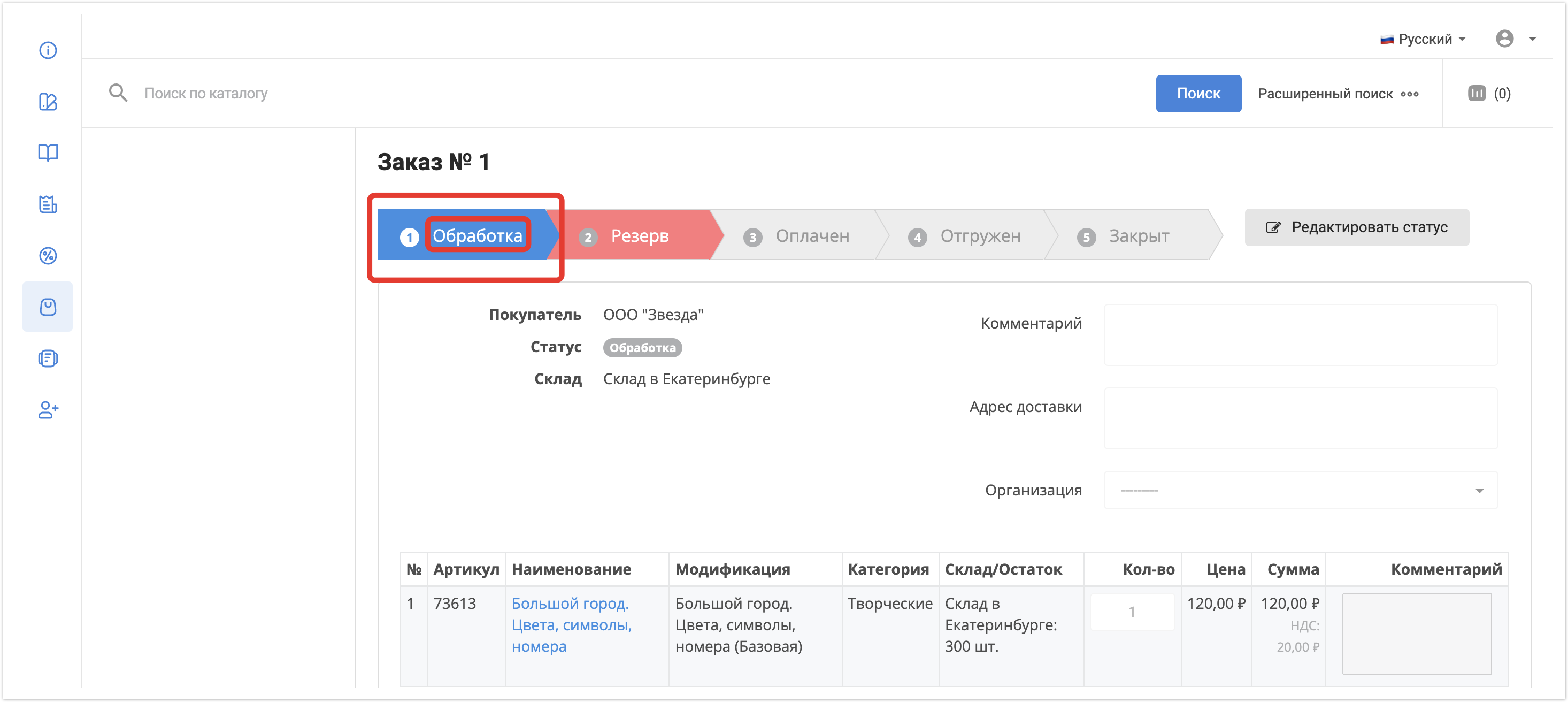
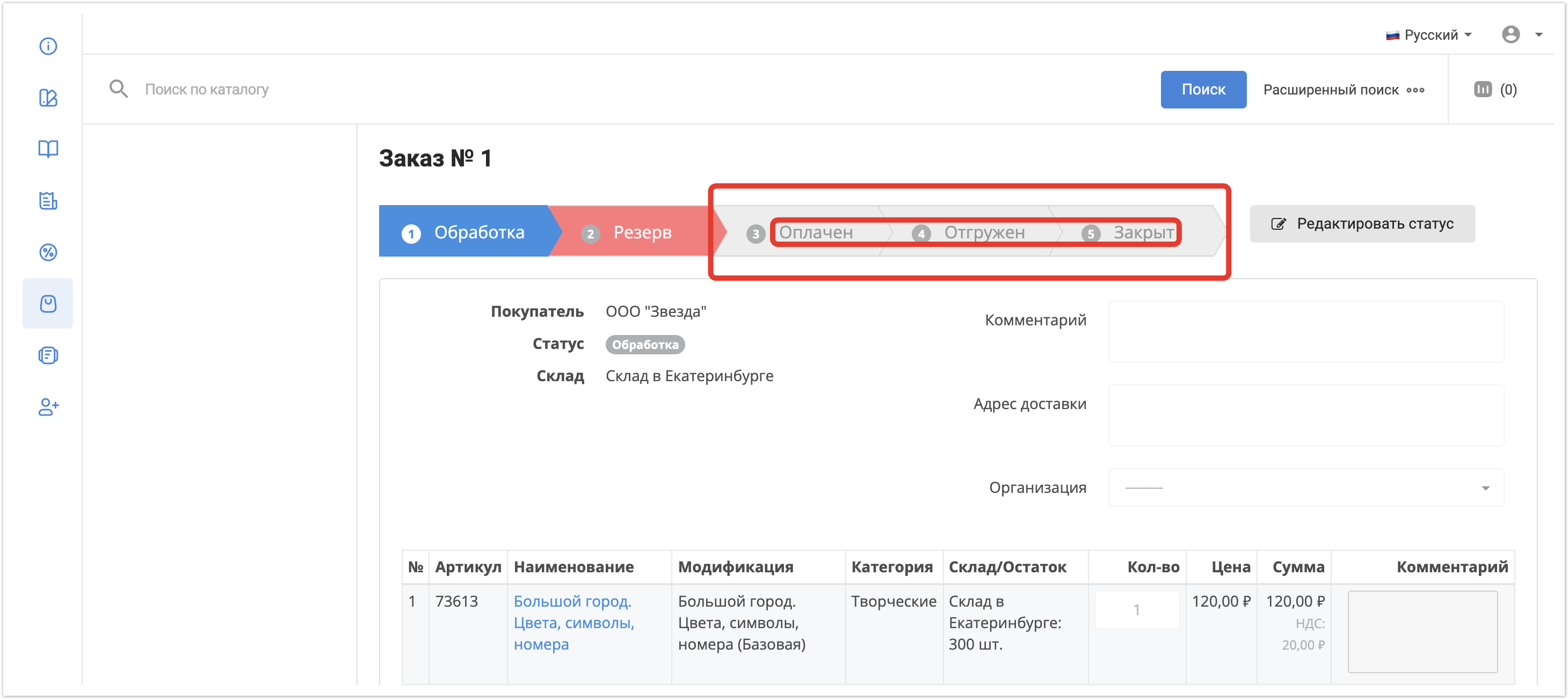
Цвета статусов заказов
Цвет статуса доступного для редактирования и Цвет текста статуса доступного для редактирования - цвета фона и текста подсветки статуса, в который можно перевести заказ.
Цвет активного(текущего) статуса и Цвет текста активного(текущего) статуса - цвета фона и текста актуального статуса в линейке статусов в карточке заказа.
Цвет не активного статуса и Цвет текста не активного статуса - цвета фона и текста статусов, которые не активны в данный момент, но они есть в линейке статусов.
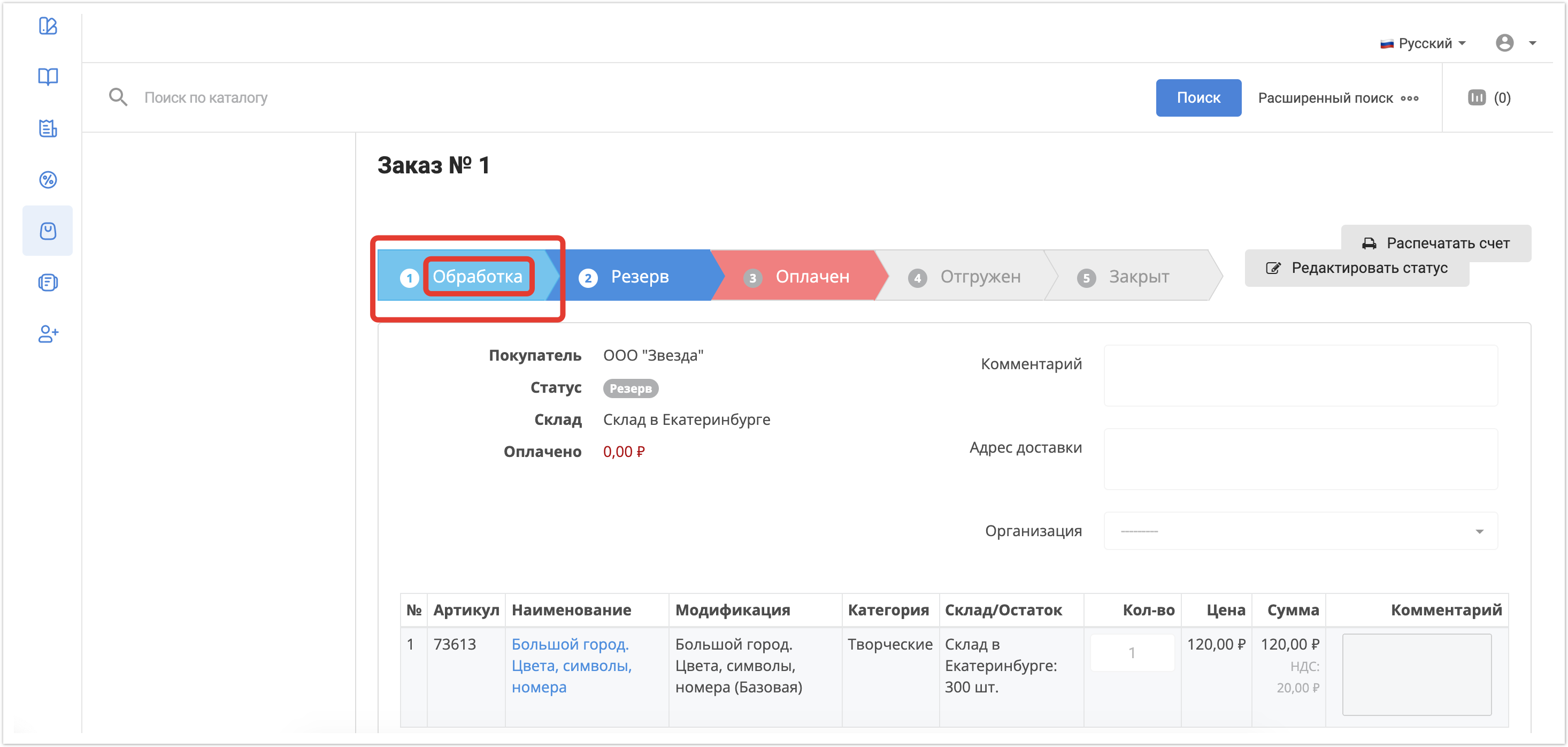
Цвет завершенного статуса и Цвет текста завершенного статуса - цвета фона и текста статуса, который был пройден заказом до активного статуса.
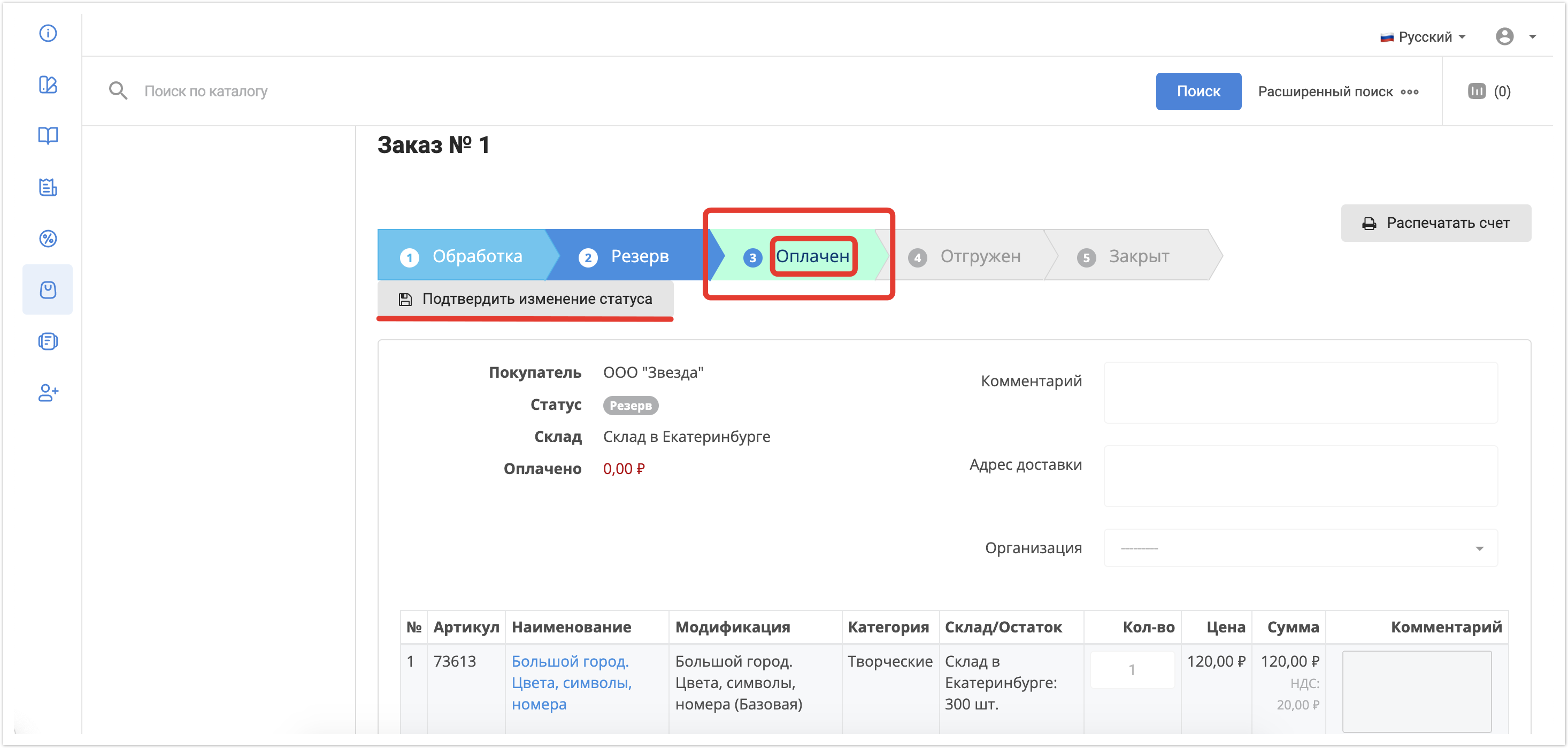
Цвет режима редактирования статусов и Цвет текста режима редактирования статусов - цвета фона и текста для статуса при его редактировании в карточке заказа.
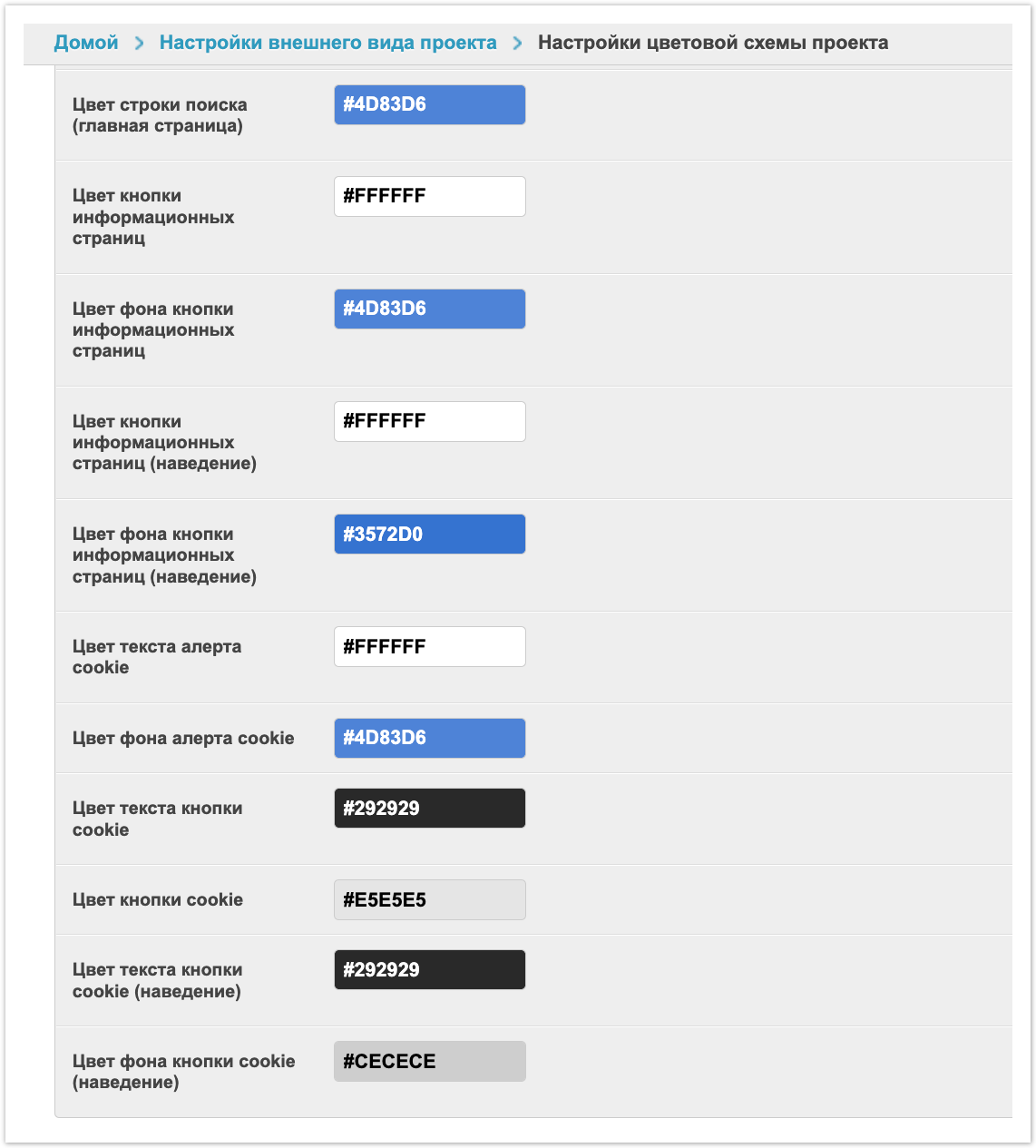
Дополнительные настройки цветов
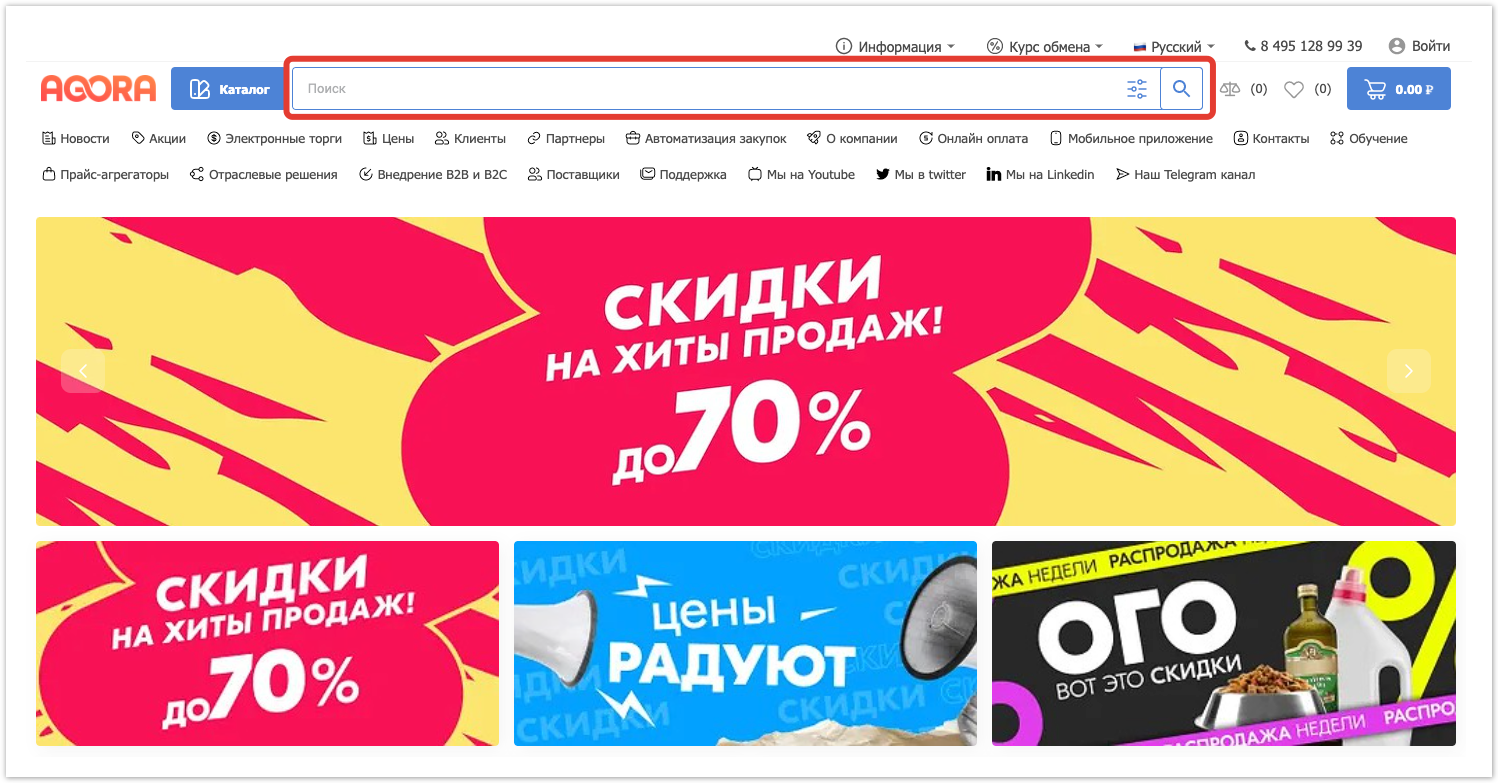
Цвет строки поиска (главная страница) - цвет строки поиска по товарам, которая выводится на главной странице проекта.
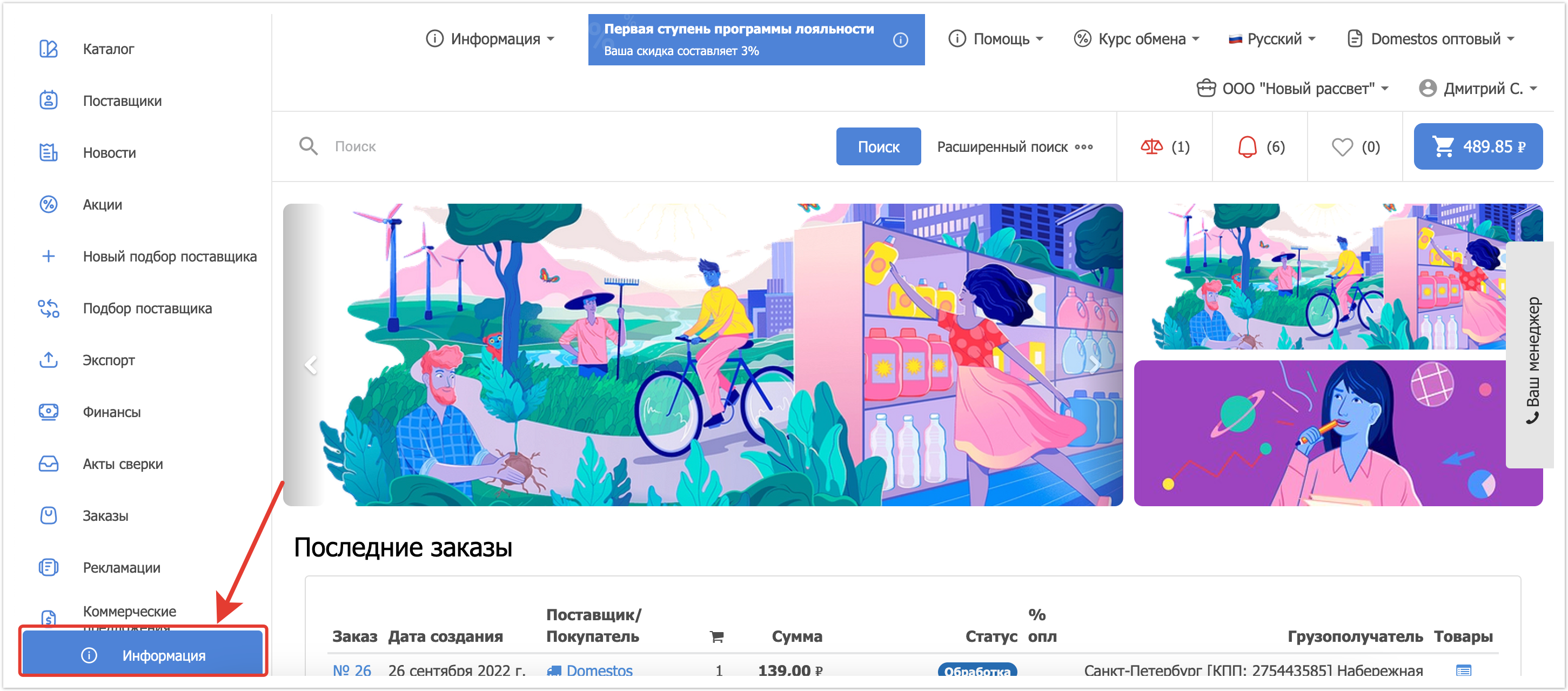
Цвет кнопки информационных страниц и Цвет фона кнопки информационных страниц - цвета текста и фона кнопки с блоком информационных страниц.
Цвет кнопки информационных страниц (наведение) и Цвет фона кнопки информационных страниц (наведение) - цвета текста и фона кнопки с блоком информационных страниц при наведении на него.
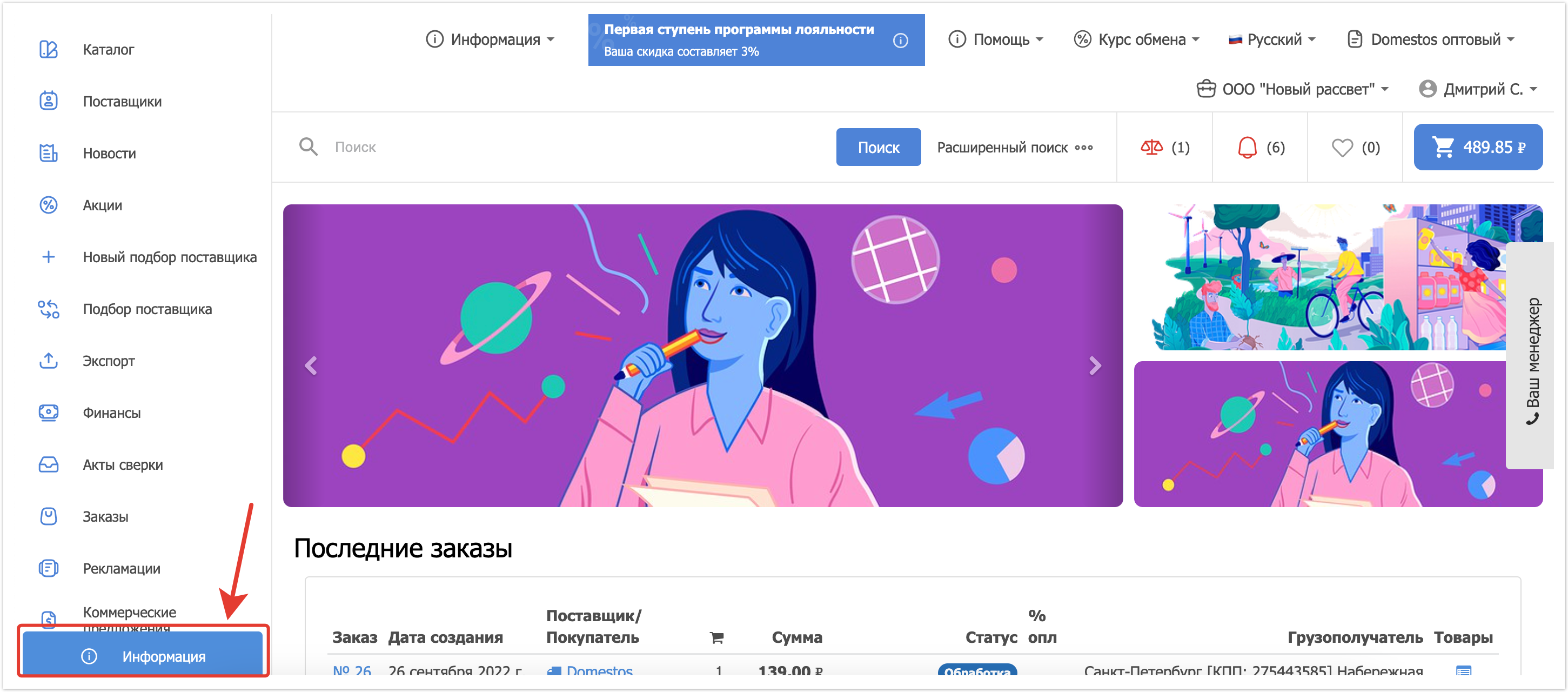
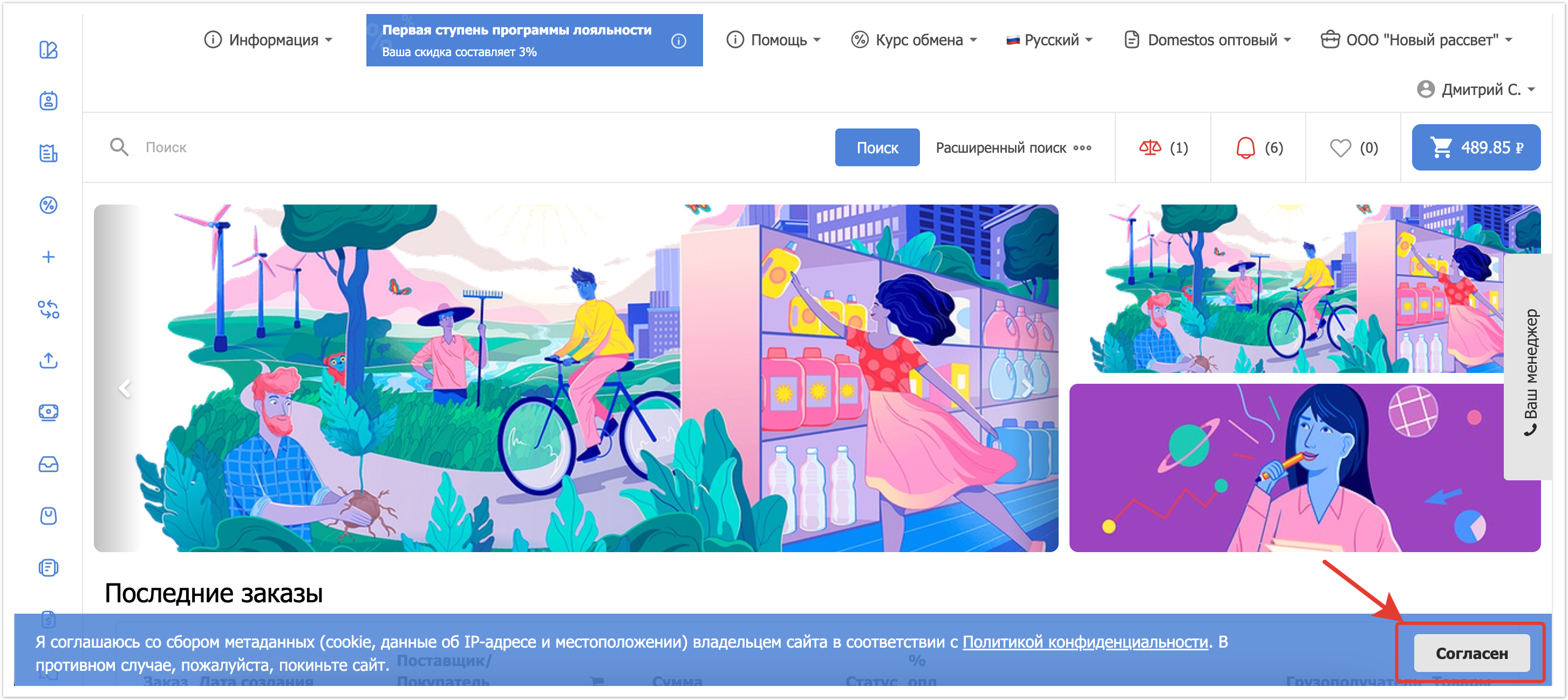
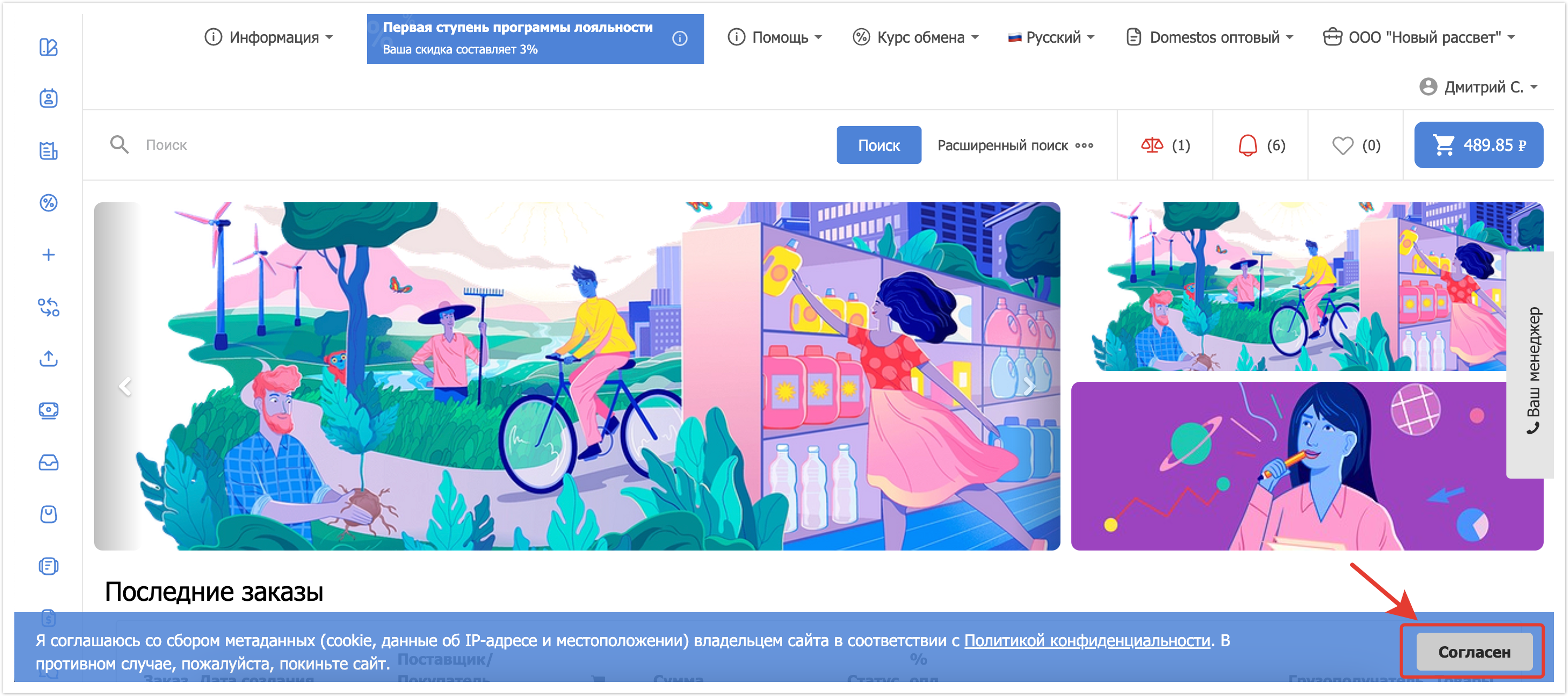
Цвет текста алерта cookie и Цвет фона алерта cookie - цвета текста и фона для уведомления о сборе метаданных.
Цвет текста кнопки cookie и Цвет кнопки cookie - цвета текста и фона для кнопки согласия внутри уведомления о сборе метаданных.
Цвет текста кнопки cookie (наведение) и Цвет фона кнопки cookie (наведение) - цвета текста и фона для кнопки согласия внутри уведомления о сборе метаданных после наведения на нее курсора.
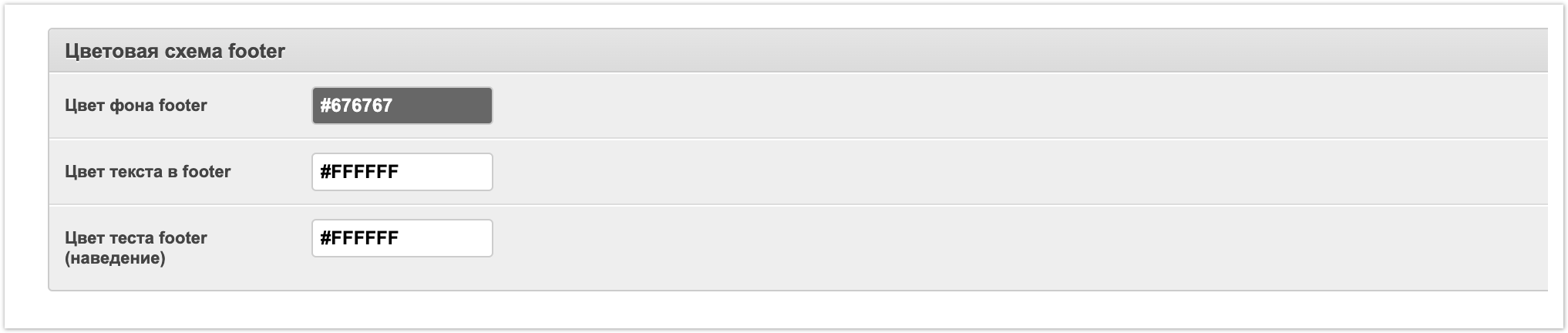
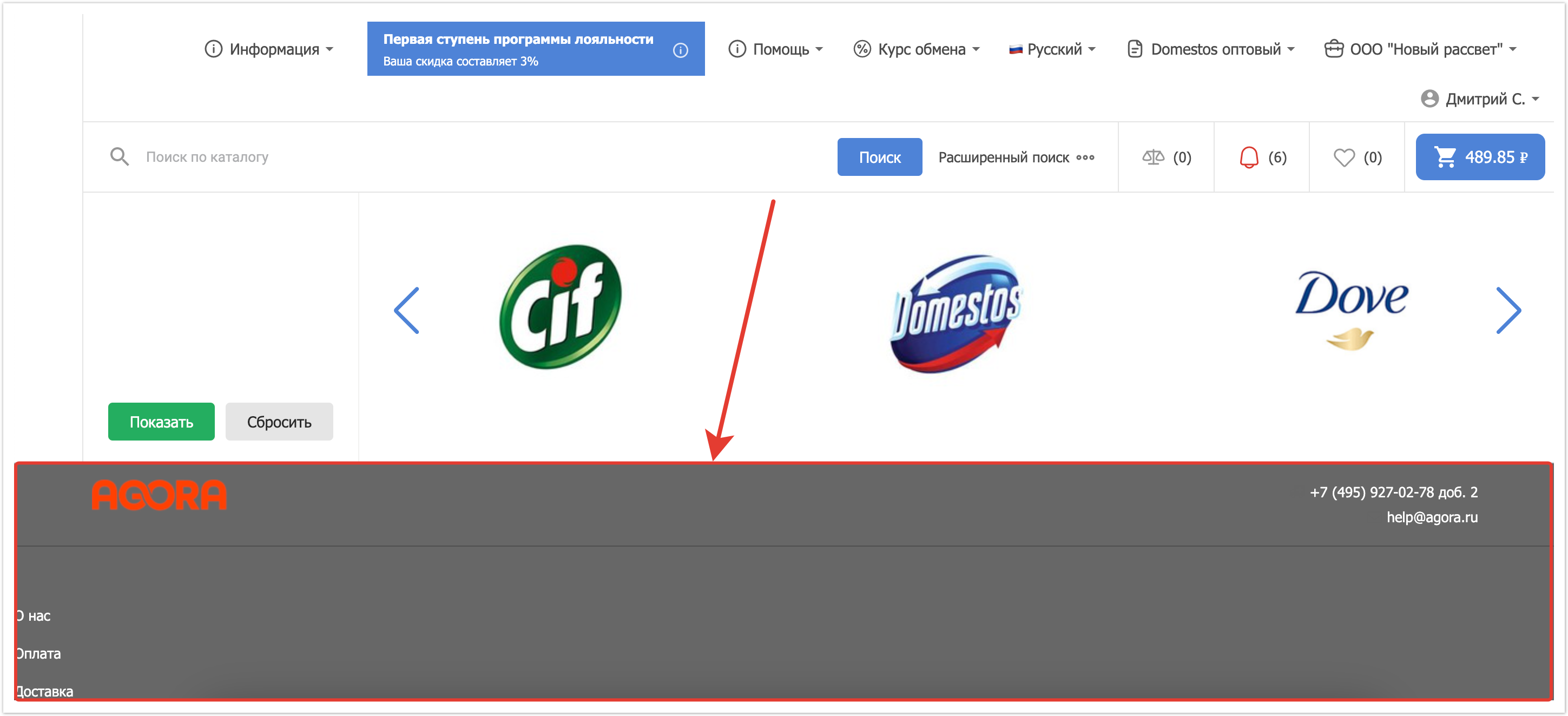
Цветовая схема footer
В этом блоке вынесены настройки цветов для футера сайта.
Цвет фона footer - в этой настройке задается цвет фона, который будет отображаться в футере на всех страницах платформы
Цвет текста в footer - эта настройка позволяет задать цвет основного текста, который будет выводится в футере сайта
Цвет текста в footer (наведение) - цвет текста, который будет при наведении на текст в футере сайта.